CRIEI MEU EDITOR DE CÓDIGO INTERATIVO
⏺️ Olá pessoal do TabNews!!
→ Estou desenvolvendo um editor de código que faz o uso de WebContainers para poder fazer a execução dos comandos javascripts, e galera, sendo sincero isso é muito massa!!
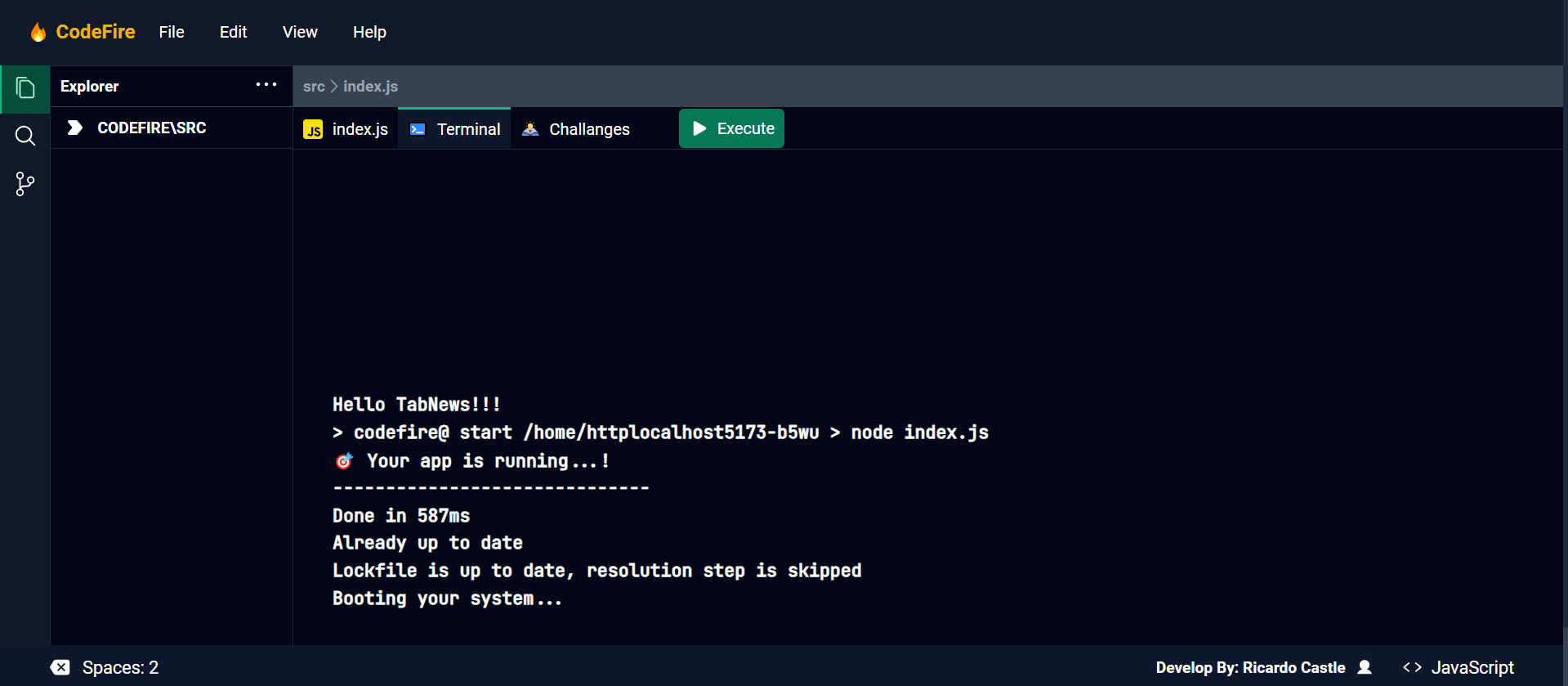
→ Esta é uma imagem de como está ficando:

→ Acredito que a maioria de nós devs, já ouviu falar de containers, na qual temos o Docker como um dos criadores mais famosos. Os containers rodam dentro do Docker e atráves de uma URL podemos acessar o servidor que criamos dentro de um container, agora imagine ter um servidor seu, rodando dentro do navegador de maneira local, sem precisar de links externos para fazer a execução dos scripts.
→ Legal, a ideia foi desenvolver uma ferramenta local que também podesse funcionar online, que rodasse um servidor na qual eu poderia fazer a execução dos comandos passados pelo editor e ter um output dentro do próprio navegador, assim como acontece em plataformas como a "CodeOpen".
→ Esta é uma imagem mostrando o output no terminal de quando o Editor é Inicializado:

→ Aqui tem o link para assistir a demo no YouTube: Demo do Editor
mano no dia que eu vi a noticia sobre webcontainers eu no mesmo instante pensei em fazer uma IDE, mas eu não tenho capacidade ainda de desenvolver tal, porque eu sou mais back do que front, por isso eu nunca tentei, mas agora eu estou começando com desenvolvimento Android, e qualquer dia que eu tiver mais conhecimento eu vou criar uma IDE realmente boa para celulares, me desejem sorte!
E parabéns pelo projeto 🎉
O Diego da rockseat também fez algo parecido recomendo ver: https://youtu.be/P3Yh5ifTYPQ?si=uBsv6M9Ml4FApv0D
Parabéns pelo resultado! Ficou bem interessante. Se eu pudesse dar uma dica é: mude a fonte do editor para Jetbrains Mono, Fira Code ou algo parecido com isso :)