Oque é a atualização otimista de UI e por que você deveria usar em seu projeto.
Trata-se de uma técnica que permite que os aplicativos atualizem a interface do usuário (UI) imediatamente, sem esperar pelo retorno de uma operação de rede ou outro processamento lento. Isso pode tornar a experiência do usuário mais fluida e responsiva, já que a UI é atualizada de forma imediata em vez de ficar parada enquanto aguarda o retorno de uma operação lenta.
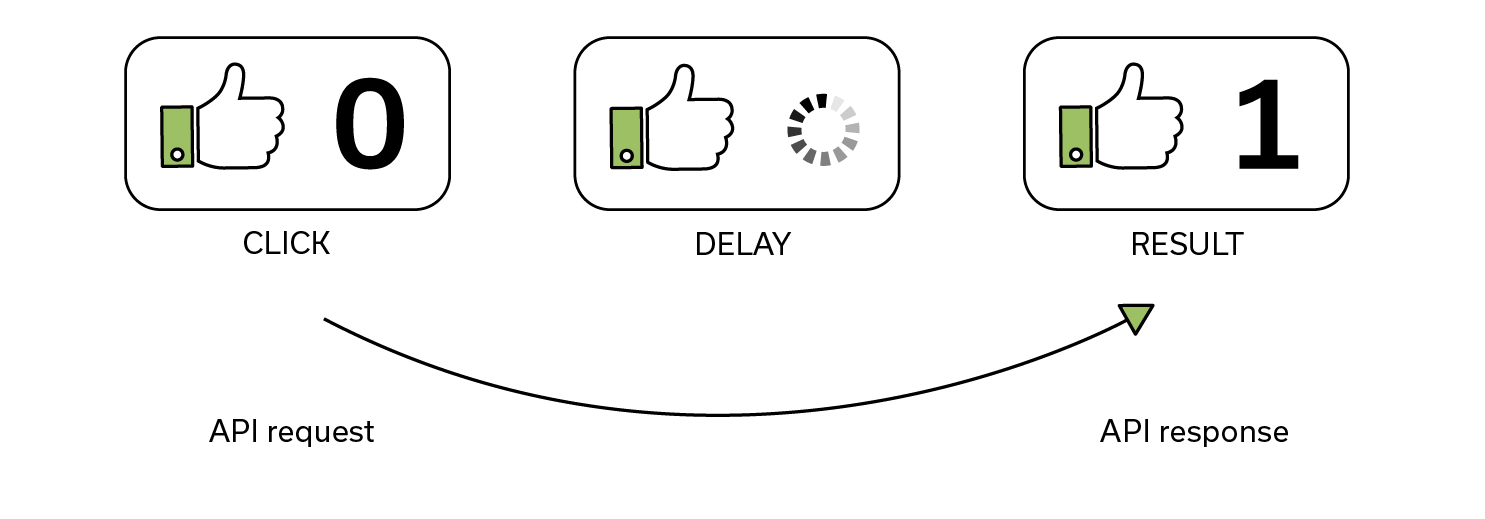
Exemplo de atualização lenta :

Para implementar a atualização otimista de UI, o aplicativo precisa manter um registro das alterações que o usuário faz na UI. Quando o usuário faz uma alteração, o aplicativo atualiza imediatamente a UI com a nova alteração, sem esperar pelo retorno da operação de rede ou outro processamento lento. Se a operação for bem-sucedida, o aplicativo confirma a alteração e a mantém na UI. Caso contrário, o aplicativo desfaz a alteração e reverte a UI para o estado anterior.
Pode ser utilizado como uma maneira de tratar erros ou indisponibilidade de algum serviço de back-end.
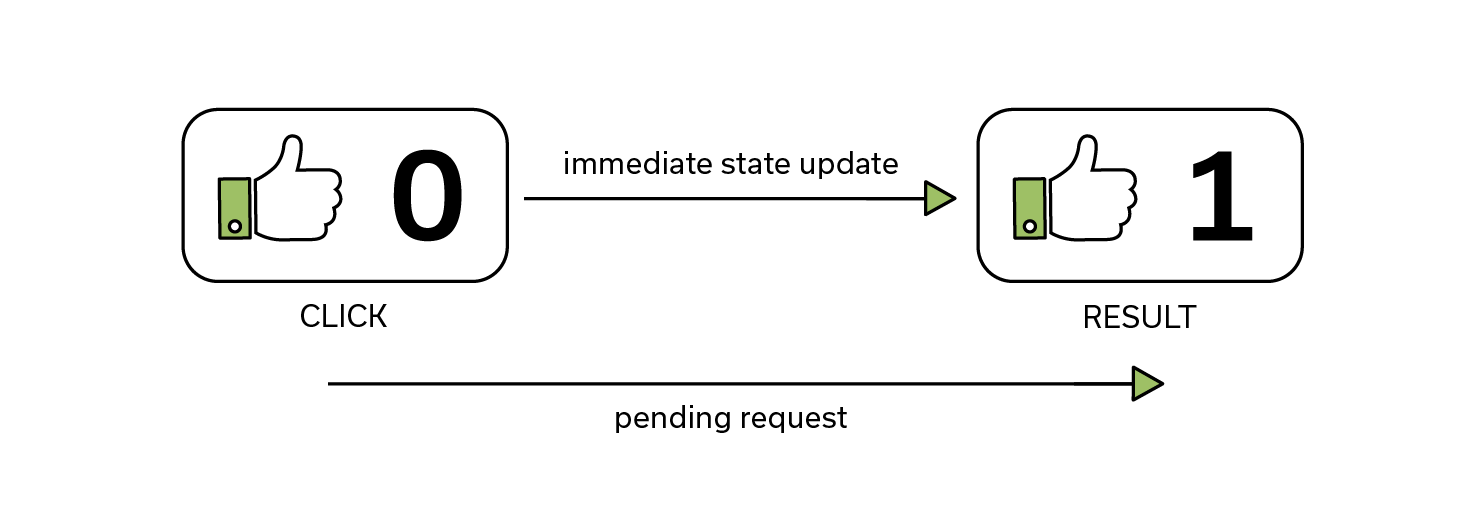
Exemplo de atualização visualmente imediata :

Essa técnica é útil em aplicativos que precisam de alta performance e usabilidade, como aplicativos de mensagens ou redes sociais. No entanto, é importante lembrar que a atualização otimista de UI pode ser um desafio de implementação em algumas situações, especialmente quando há várias alterações simultâneas que precisam ser gerenciadas.
Como tudo na vida não existe bala de prata antes de usar essa abordagem, você deve se perguntar qual o impacto de passar um feedback falso para o usuário.
interessante, porém se clico em "like" e imediatamente vira o dedo com um 1, se der erro na api, volta a mostrar 0; Isso pode gerar um "rage click", onde eu como usuário (e nao entendendo o que está acontecendo) vou clicar repetidas vezes para tentar "deixar" meu like, que por um momento vejo o like como registrado e depois zerado, levando a uma certa frustração.
Interessante essa abordagem mas fico pensando se não poderia causar transtornos. ex: imagine o caso de algum sistema corporativo ou de vendas. O operador clica em uma função e já recebe o feedback positivo. Então faz alguma tarefa que depende desse feedback pra logo em seguida a ui atualiza revertendo a atualização. E se a segunda ação, aquela que dependia da primeira, não puder ser revertida?
Achei bem interessante, faltou dizer que esta estratégia funciona muito bem com placeholders, onde tudo espera um carregamento para ocorrer
Nem tudo precisa ser previamente carregado, usar placeholder para listas ajuda muito a entender que ali terá diversas informações de uma deteeminada coerência 😌
Um outro bom exemplo que é possível fazer é enviar informações entre rotas usando os states/props da própria rota.
Por exemplo, estou na página de listagem de um produto, ali eu eu já carreguei diversas informações de um produto (imagem, título, preço, etc...), ai clicar no link posso passar algumas dessas informações para a página de detalhes, dando uma sensação de que a informação foi carregada de forma mais rápida.
É possível fazer isso com react-router-dom usando o state do Link. (Web).
Também é possível fazer isso usando os params no react-navigation (Mobile).