Meu temas favoritos do VSCode e uma dica TOP pra melhorar ainda mais seu editor
O VSCode tem uma infinidade de temas, eu tenho meus favoritos, e acredito que um bom tema, com as cores corretas em métodos e palavras reservadas, além de aumentar nossa produtividade programando, um tema novo até me deixa mais animado para programar. Segue minhas recomendações:
Sobre mim
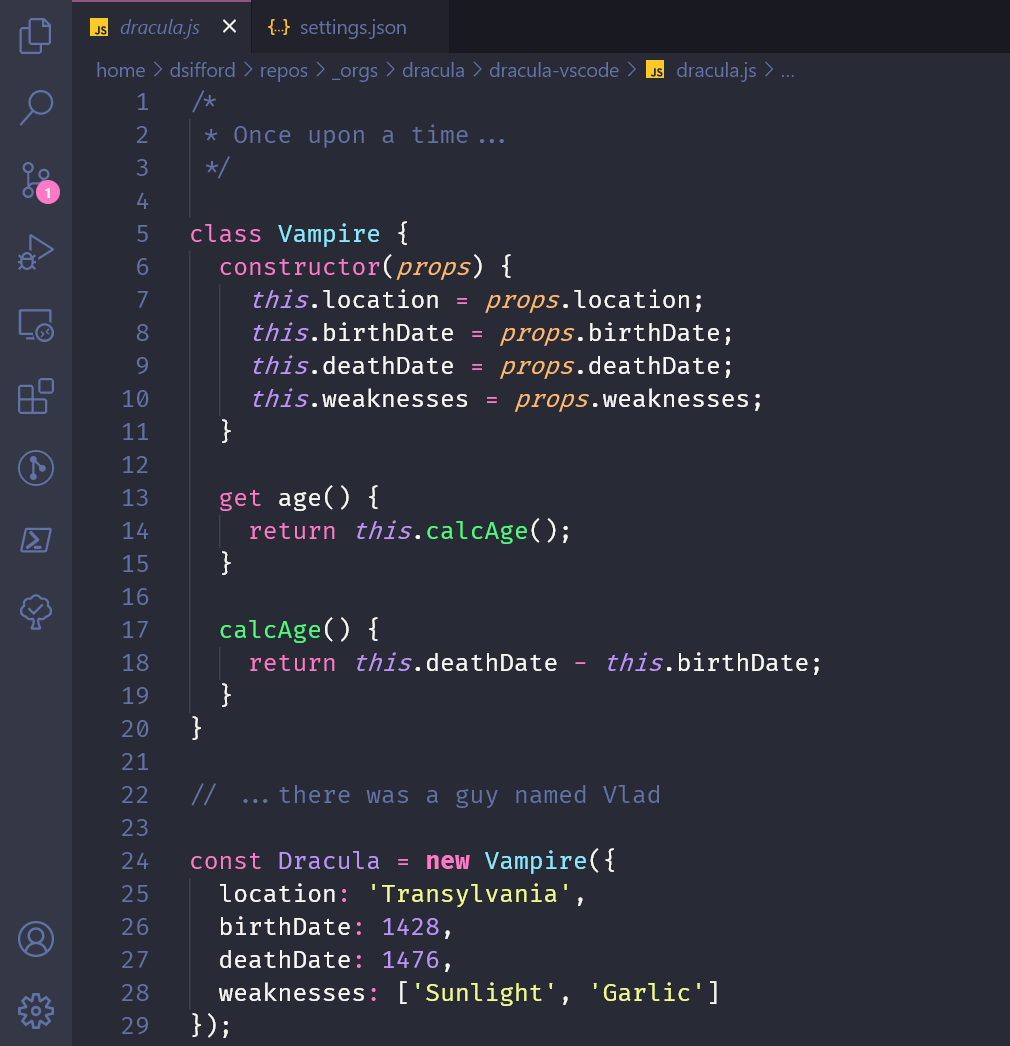
1 - Dracula
Acho que esse é o tema que eu mais usei no vscode. Cores muito agradaveis, e acho que as cores utilizadas em métodos e palavras reservadas ficam muito boas.

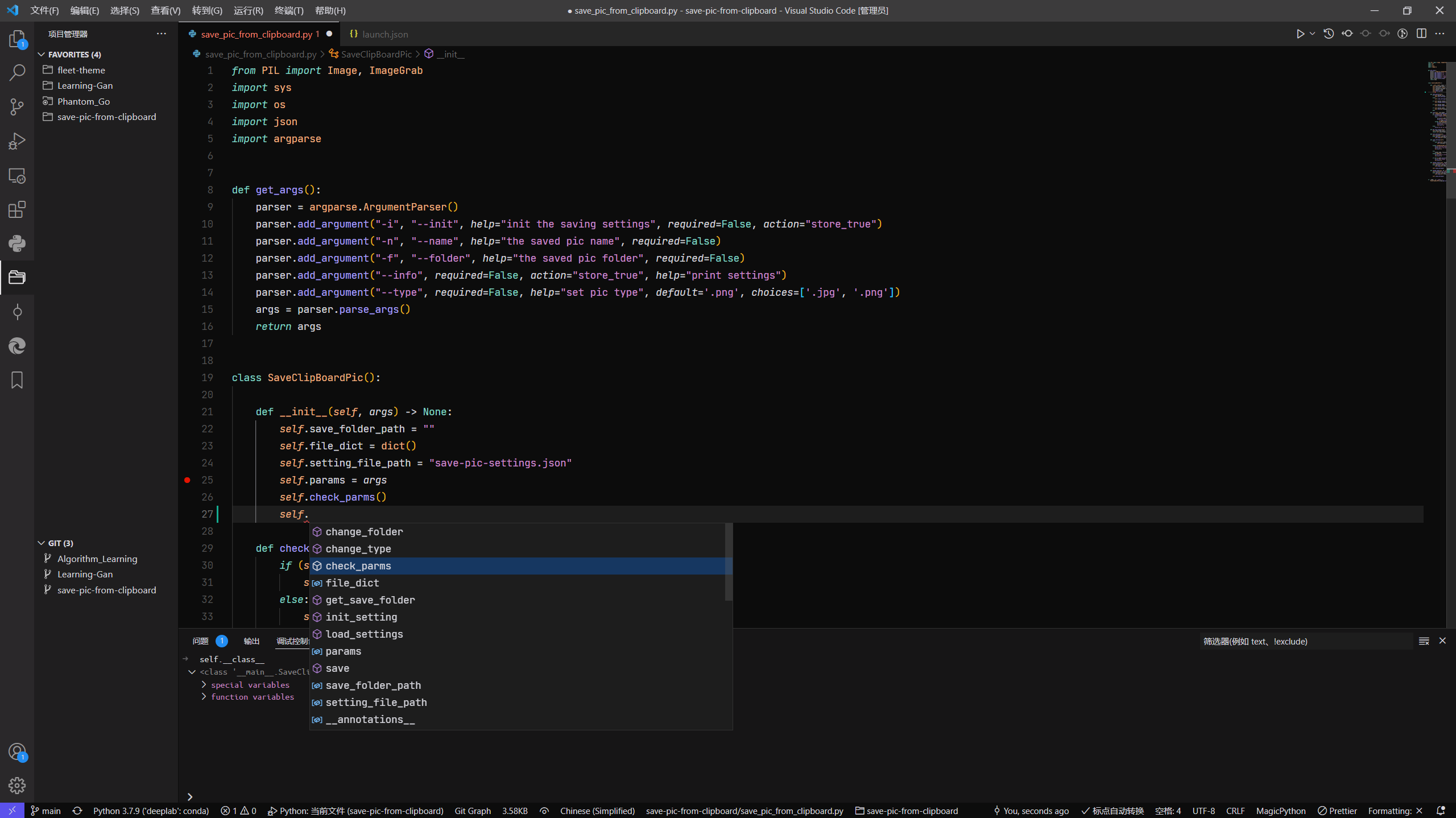
2 - Fleet Theme
Inpirado no tema da Jetbrains. Atualmente eu utilizo a fonte do jetbrains em meu vscode, a jetbrains mono

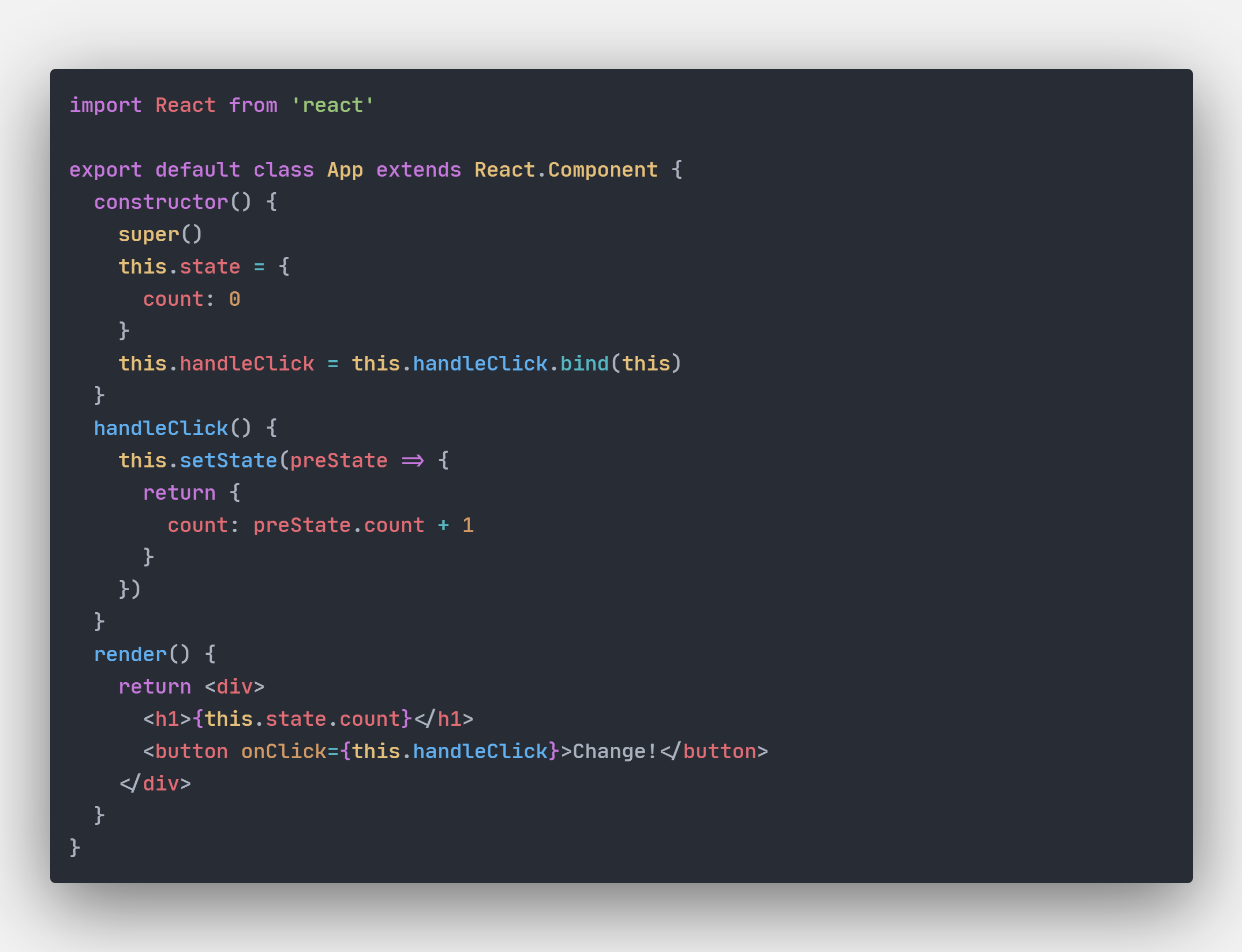
3 - One dark pro

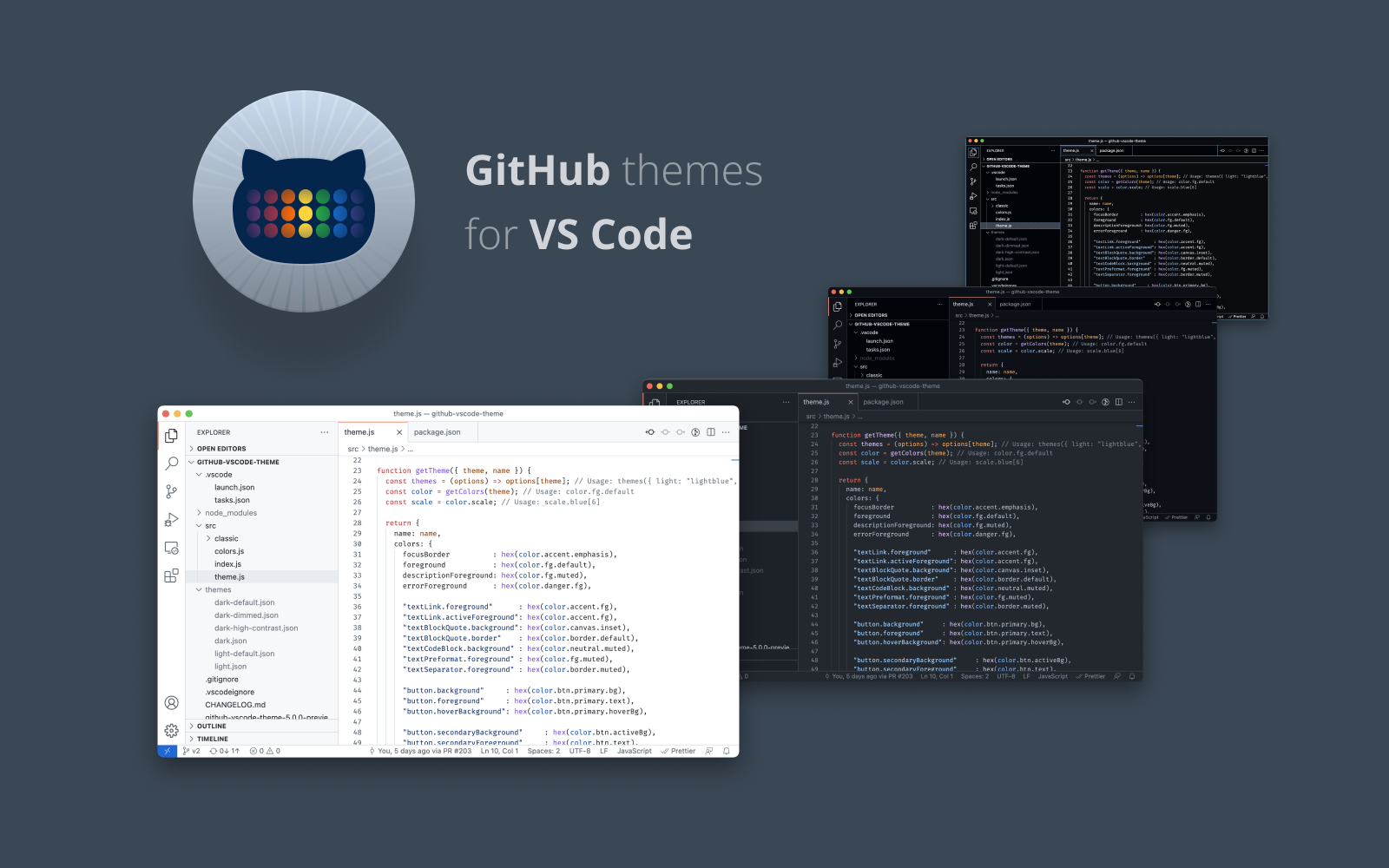
4 - Github Theme

5 - Material icon
Esse é um tema que aumenta muito a produtividade, pois, ele altera a aparencia dos icones o que facilita muito a visualização
![]()
EXTRA
Uma das primeiras coisas que faço quando instalo o vscode é realizar essa configuração:
Gosto muito dessa configuração além de mais agradavel também é mais facil de identificar os simbolos, principalmente os de maior igual e menor igual.
Para ativar essa configuração pesquise por ligatures, então edite o o setting.json adicionando essa linha "editor.fontLigatures": true
Links
Se puderam dar uma força estou com o projeto "pavao-discreto" publicado há um tempo. Abraços.
https://marketplace.visualstudio.com/items?itemName=BrunoVieira.pavao-discreto
Cansei do Dracula, prefiro o Poimandres.
Muito bom amigo.
Sobre temas particularmente eu uso também o Drácula como base, mas modifiquei ele bastante. Neste comentário tem uma explicação sobre como customizar os temas no VSCode, como cores de métodos, palavras chave, e assim por diante. Muitas vezes gostamos de um tema mas algum detalhe dele não nos agrada, ou então achamos que está faltando alguma coisa.
Já no que se refere à tema de ícones, eu também gosto do Material Icon, acho que fica perfeito. O único detalhe é que as vezes pode ser que determinado arquivo ou pasta acabe ficando sem um ícone, e talvez a gente pense: "Rapaz, gostaria que tivesse um ícone aqui". Para conseguir adicionar um ícone em uma pasta que talvez não tenha, basta usar a chave material-icon-theme.folders.associations, e para arquivos, a chave material-icon-theme.files.associations.
Segue abaixo um exemplo de como usar:
"material-icon-theme.folders.associations": {
"entities": "Class",
"entity": "Class",
"migrations": "Tools",
"migration": "Tools",
"repositories": "Container"
}
Basicamente, as chaves são os nomes das pastas, e os valores são os ícones que serão usados.
No exemplo acima, as pastas que se chamarem entities e entity, terão o ícone de Class, as pastas chamadas migrations e migration terão o ícone de Tools e as pastas de nome repositories terão o ícone de Container.
Mas de onde tirar os nomes dos ícones? Bem, no seu próprio post, e também na página da extensão tem uma imagem mostrando todos os ícones com seus respectivos nomes, tanto os de pastas como os de arquivos. Basta usá-los.
Parabéns pelo post :smile:, espero ter contribuído de alguma forma com esse comentário.
Particularmente, eu não gosto das font ligatures, prefiro identificar os caracteres individualmente, mas isso é questão de gosto pessoal.
Também uso o Material Icon Theme para os ícones dos diretórios e arquivos.
Show de bola! Atualmente estou usando o tema padrão do vscode mas já usei mt o drácula
Show o post! Ainda não conhecia o Fleet Theme.
Passei alguns anos usando somente o One Dark Pro, até conhecer o Bearded Theme. Tem muitas variações, as cores harmonizam legal, tô gostando muito.
Segue o link: https://marketplace.visualstudio.com/items?itemName=BeardedBear.beardedtheme
Eu já usei boa parte desses temas e eles são realmente bonitos. No entanto, quando eu conheci o Tokyo Night foi amor a primeira vista 😍 hahah, como eu disse em outra postagem, foi o tema mais agradável que eu achei.
E como eu gosto de dar uma diferenciada, eu mudei do Material Icons para o vscode-icons:
 ↑ fonte da imagem: plainenglish.io
↑ fonte da imagem: plainenglish.io
Também to quase mudando para o Ayu, parece ter ícones bastante bonitos.
Muito bom, eu utilizo no meu dia a dia o Dracula e o Material icon, alem das fontLigatures.
Outra dica é utilizar a fonte Fira Code: https://github.com/tonsky/FiraCode
É só instalar ela e adicionar a config "editor.fontFamily": "Fira Code",
Que massa, não conhecia esse "Material Icon". Ajudou bastante na visualização dos arquivos!
Parabéns, pelo post e muito obrigado pelas dicas. Agora vou aquimmexer nos temes do VSCode.
obrigado cara estava tentando lembrar o nome do one dark e nao conseguia
Eu gosto do fork do Dracula que é mais escuro! Dracula dark se não me engano. Me parece q o Dracula padrão tem um filtro branco transparente que me incomoda
Exelente post, curti muito a parte de font ligatures.