MAIS Extensões MARAVILHOSAS para o Vscode!
Bastante gente gostou do último post, onde indiquei algumas extensões do VSCode, então decidi escrever mais um. Além de algumas extensões que eu gosto muito e não adicionei no conteúdo passado, esse post também contém algumas recomendações de outros usuários no post anterior que achei muito interessantes.
Sobre mim:
Meu Portfolio
Meu Github
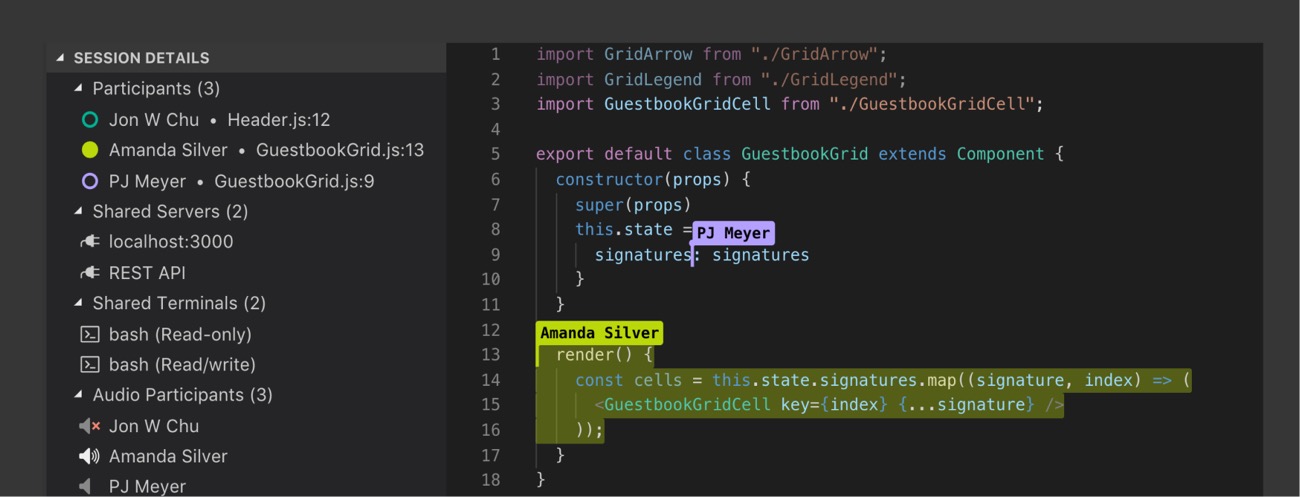
Live Share
 Uso muito essa extensão para trabalhar em pair programming, após instalar, um ícone aparece no menu lateral do vscode. É possível criar um link para compartilhar o seu código ou juntar se e contribuir com o código de outras pessoas. Tudo acontece em tempo real, você pode acompanhar as alterações de outros usuários instantaneamente, chamar a "atenção deles para o trecho em que está trabalhando no momento e realizar chamadas de voz.
Uso muito essa extensão para trabalhar em pair programming, após instalar, um ícone aparece no menu lateral do vscode. É possível criar um link para compartilhar o seu código ou juntar se e contribuir com o código de outras pessoas. Tudo acontece em tempo real, você pode acompanhar as alterações de outros usuários instantaneamente, chamar a "atenção deles para o trecho em que está trabalhando no momento e realizar chamadas de voz.
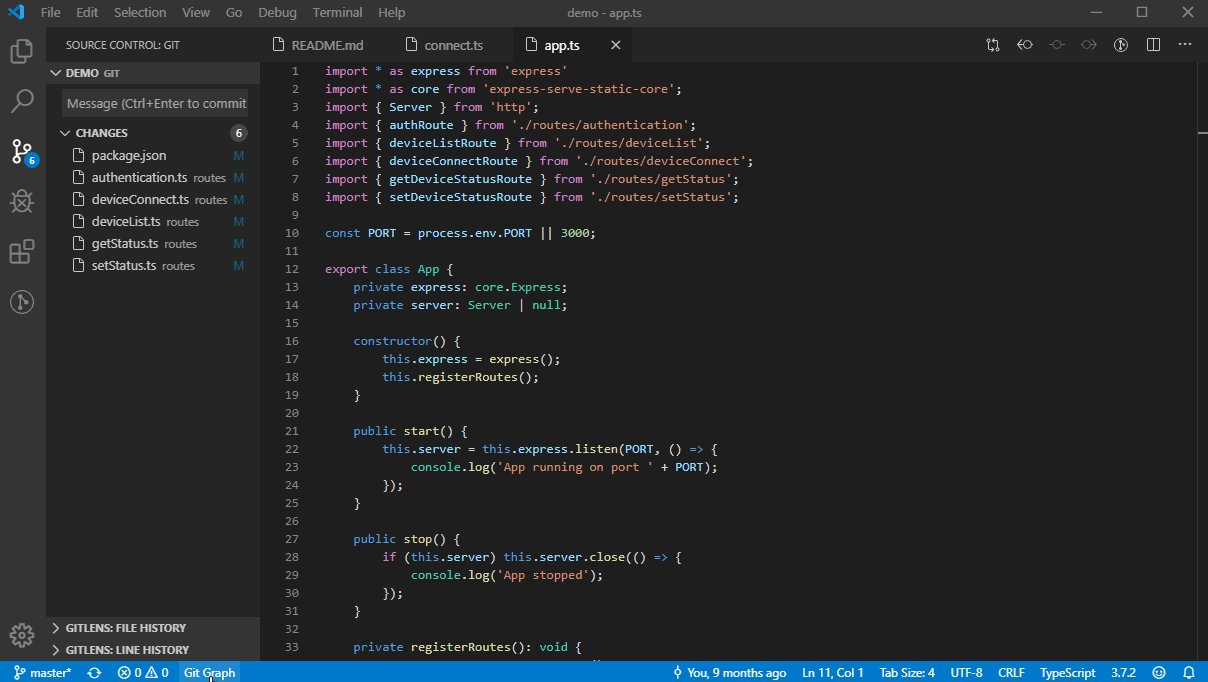
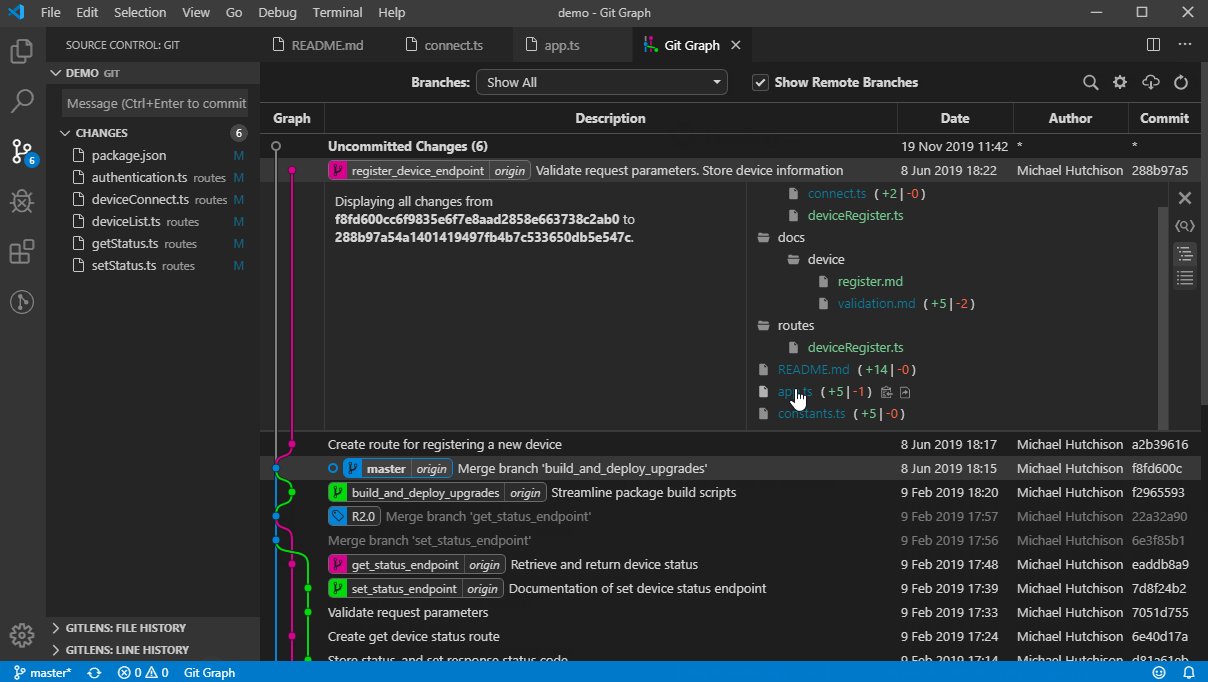
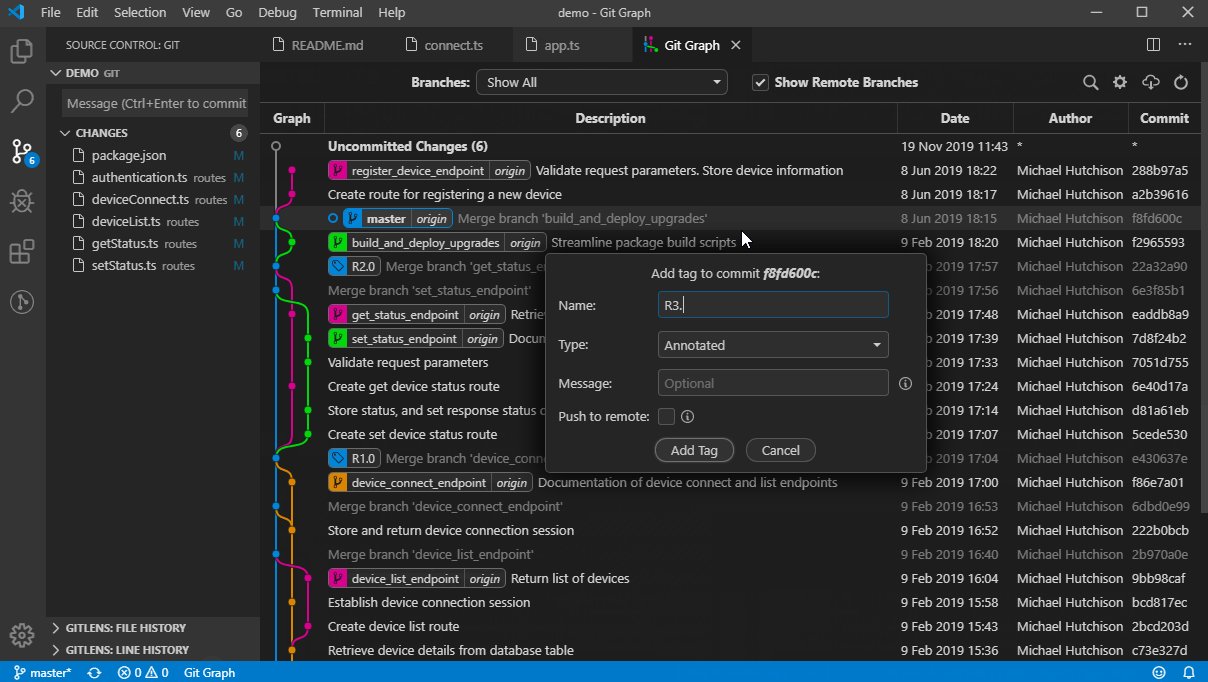
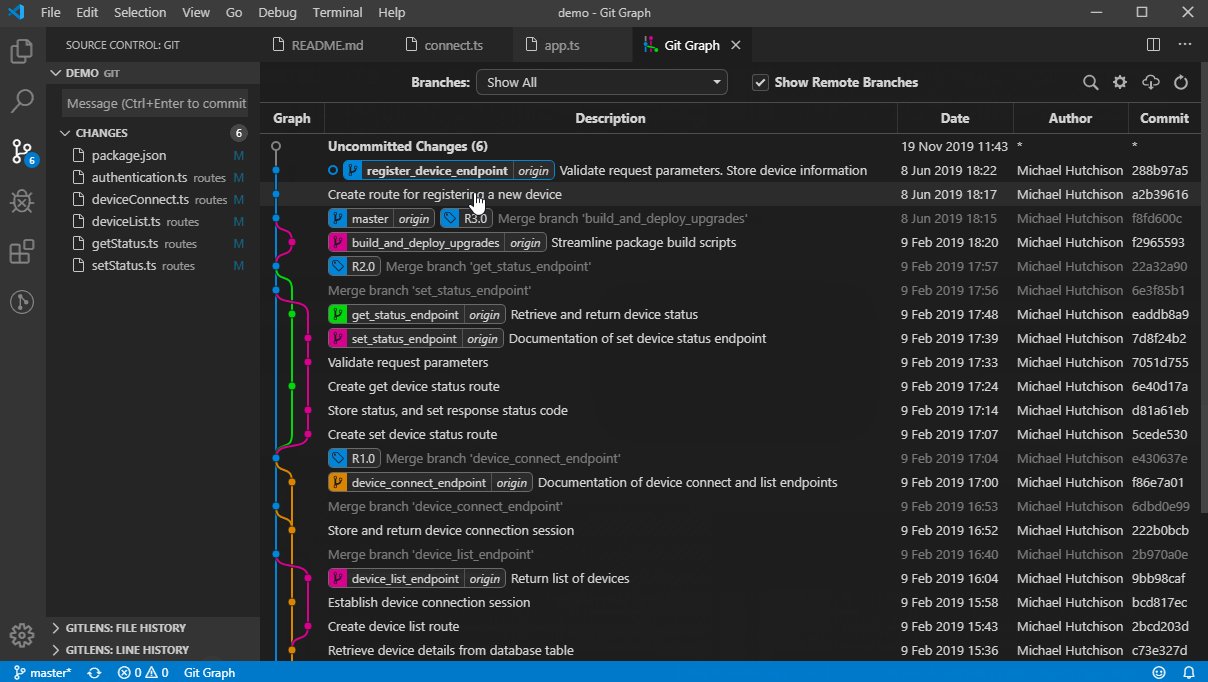
GitGraph
 Outra extensão que agrega muito para quem usa git. Com essa extensão fica mais fácil entender e visualizar as branchs, tags e histórico do seu código.
Outra extensão que agrega muito para quem usa git. Com essa extensão fica mais fácil entender e visualizar as branchs, tags e histórico do seu código.
Prettier
A extensão que deixa seu código mais bonito e organizado. Tem suporte para várias linguagens, você também pode definir as configurações, como, tamanho das tabs, uso do ponto e vírgula.
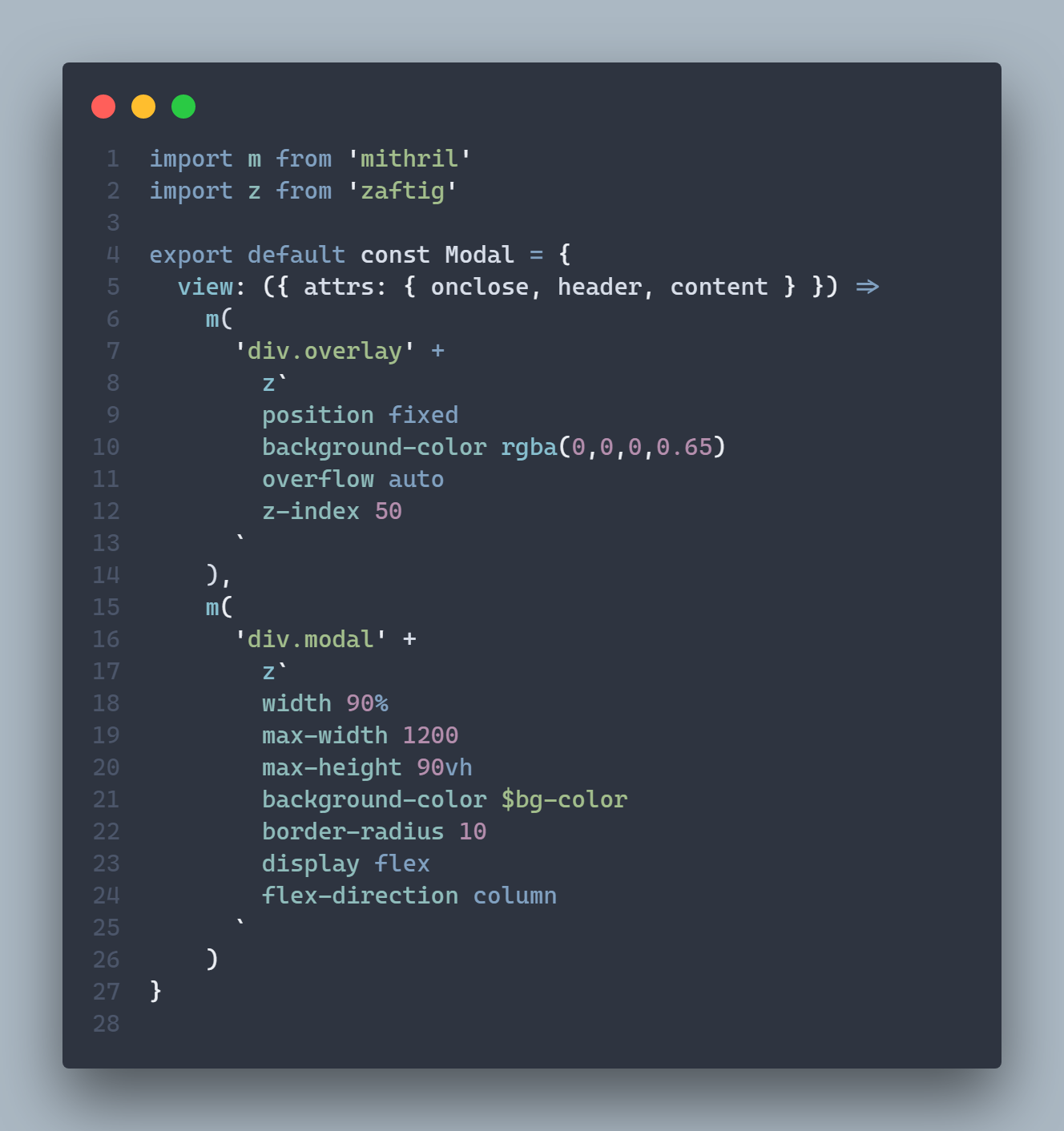
CodeSnap
 Algumas pessoas recomendaram essa extensão como uma alternativa ao Carbon citado no último post. Para quem não viu, as duas preparam um print mais agradável de um trecho selecionado do código. Para usar, basta selecionar o trecho desejado, e clicando com o botão direito é possível encontrar uma opção CodeSnap, ou configurando um atalho.
Algumas pessoas recomendaram essa extensão como uma alternativa ao Carbon citado no último post. Para quem não viu, as duas preparam um print mais agradável de um trecho selecionado do código. Para usar, basta selecionar o trecho desejado, e clicando com o botão direito é possível encontrar uma opção CodeSnap, ou configurando um atalho.
Qual a diferença entre as duas extensões?
Achei a CodeSnap muito prática, só escolher o código e sua imagem está copiada. Com a Carbon, é criada uma pasta onde essa imagem é salva, ou você tem a opção de criar um link com ela, alterar temas e linguagens. Também é possível copiar a imagem do site após realizar as alterações.
Error Lens
 Essa foi uma das contribuições de vocês nos comentários que eu mais gostei (Obrigado Tomenos). A Error lens facilita demais a visualização de erros. Por exemplo, em um trecho de código onde existem vários parenteses, chaves... é normal as vezes ficar faltando um, e você demorar para encontrar esse problema, então, como na imagem acima a extensão deixa o problema mais claro e você pode continuar a desenvolver mais rápido. Muito boa para aumentar a produtividade.
Essa foi uma das contribuições de vocês nos comentários que eu mais gostei (Obrigado Tomenos). A Error lens facilita demais a visualização de erros. Por exemplo, em um trecho de código onde existem vários parenteses, chaves... é normal as vezes ficar faltando um, e você demorar para encontrar esse problema, então, como na imagem acima a extensão deixa o problema mais claro e você pode continuar a desenvolver mais rápido. Muito boa para aumentar a produtividade.
TODO TREE
 Para quem gosta de usar Todo no código essa é uma extensão necessária. Além de adicionar um highlight a tag, você pode criar suas próprias tags como: LEMBRAR, REVISAR. A vantagem dessa extensão é que, diferente das outras, você tem uma Tree onde é possível visualizar melhor onde estão seus TODOs.
Para quem gosta de usar Todo no código essa é uma extensão necessária. Além de adicionar um highlight a tag, você pode criar suas próprias tags como: LEMBRAR, REVISAR. A vantagem dessa extensão é que, diferente das outras, você tem uma Tree onde é possível visualizar melhor onde estão seus TODOs.
Turbo Console Log
 Uma ótima extensão para quem trabalha com JavaScript e TypeScript. Com um atalho configuravel você seleciona um trecho do código e ela gera vários tipos de console logs para facilitar sua vida.
Uma ótima extensão para quem trabalha com JavaScript e TypeScript. Com um atalho configuravel você seleciona um trecho do código e ela gera vários tipos de console logs para facilitar sua vida.
Links: Live Share Git Graph Prettier Code Snap Error Lens TODO Tree Turbo Console Log
Muito jóia mesmo amigo, extensões bem úteis. Particularmente eu já conhecia o Live Share e Prettier, mas as outras não. Gostei em especial do Code Snap e Error Lens. Muito obg :D
Gostaria de contribuir compartilhando mais algumas outras extensões que acredito ser bastante úteis.
SQLite Viewer
Traz uma visualização bem fácil e simples para arquivos .sqlite. Eu acho prático principalmente no caso de projetos Django, que já vem com uma base de dados em sqlite por padrão.
https://marketplace.visualstudio.com/items?itemName=qwtel.sqlite-viewer
vscode-styled-components
Destaca os estilos como se fosse CSS, mesmo estando dentro de uma template string, ao usar a biblioteca styled-components no React.
https://marketplace.visualstudio.com/items?itemName=styled-components.vscode-styled-components
Live Server
Você chegou a mencionar Live Share, me lembrei do Live Server. Serve para ter atualização em tempo real em um projeto feito com HTML CSS e JS vanilla.
https://marketplace.visualstudio.com/items?itemName=ritwickdey.LiveServer
Vou recomendar algumas extensões que uso:
- Code Spell Checker, destacar erros de ortografia (ex: inglês)
- Tabnine, IA para predição de código
- Git Live, colaboração git, (ex: pré-visualização de conflitos)
- Abracadabra, refatorações de código
- Fig, autocomplete interativo para linha de comando (instale no seu SO, extensão é apenas uma integração para VSCode)
- Inline fold, collapse de atributos
- Auto Rename Tag, renomeia o par da tag que você alterar
Gostei muito da Error Lens e do Git Graph, vou instalar. Obrigado novamente José Victor!
Cara, comecei a programar tem pouco tempo e você não sabe o quanto me ajudou. Estou em um projeto pessoal de um site que tenha tudo sobre HTML,CSS e java script,você autoriza eu usar essa lista no meu site?(claro que colocarei a fonte e o autor)
Obrigado por compartilhar! Outra extensão massa pra caramba é Black Box, indico pra tirar do sufoco quando esquece como faz funcionar um determinado comando!
Ficou muito boa essa postagem com fotos e videos parabéns!!!!
Obrigado pela recomendação de extensões
Caramba, pensei que o primeiro post tinha sido bom mas esse aqui ainda conseguiu superar!! Valeu pelas dicas, José. Tô indo agora instalar todas heuheuhee
Muito bom! Muita extensão favorita é uma que emula o Vim dentro do VSCode: vscodevim.vim. É muito completa e tem suporte até mesmo ao Neovim (para execução de comandos na command line).
Já comecei a usar o error lens, muito bom! Eu gosto bastante tbm do tabnine pra aumentar a produtividade.
Uma extensão bacana que deixo como sugestão pra vocês é o Peacock que serve pra mudar as cores do workspace do VSCode, ajuda bastante quando você tem vários projetos abertos ao mesmo tempo.
Bom dia, gostei do post. Seria possível criar algo pensando diretamente nos aspirantes de dev? Vlws...
Cara mt maneiro esse post, instalei algumas dessas extensões aqui no meu vscode. Tu n tem algumas recomendações de tema tbm?
Eu já tinha gostado do primeiro post, mas esse ficou ainda melhor. Muito obrigado pela contribuição
Agradeço ao josevictormoreno por compartilhar essas extensões incríveis para o Vscode. Eu particularmente uso a extensão Beautify para formatar meu código, e também a extensão ESLint para melhorar a minha escrita de Javascript. Além dessas duas, eu adoro a extensão Live Share, que me permite compartilhar meu trabalho com meus colegas de maneira mais fácil e rápida. Achei essas extensões muito úteis e recomendo a todos que usam o Vscode. Obrigado por essa excelente postagem!
[DEV] atualizando meu vscode agora, muito bom o conteúdo