Pitch: Guia definitivo de estudo para frontend (Roadmap frontend 2023) 🌐
Iniciantes na área de tecnologia sempre querem saber qual é um bom plano de estudo para se tornar um professional. Podemos encontrar cursos de todos os tipos e sobre todos os assuntos, mas como saber o que não estudar, ou ainda quando estudar cada coisa?
Por exemplo, pode ser ruim estudar um framework JS como React ou Vuejs antes de ter um mínimo de conhecimento JavaScript, certo?
Também, é muito fácil se perder nos estudos, dado que sempre vamos descobrir algo que não sabemos e a lista de "coisas para estudar" só aumenta!
Enfim, no repositório abaixo, eu com a ajuda de mais pessoas da área, fizemos uma plano de estudo completo, focando inicialmente em frontend!
É um guia em constante atualização, qualquer contribuição será mais que bem-vinda!
🐙 https://github.com/devpro-br/guia-definitivo-do-zero-a-primeira-vaga
Abraço e espero que seja útil!

Definitivo é forte, né?
O que é "aprender programar"? Parece bem aberto isso. principalmente para algo definitivo, não diz muito.
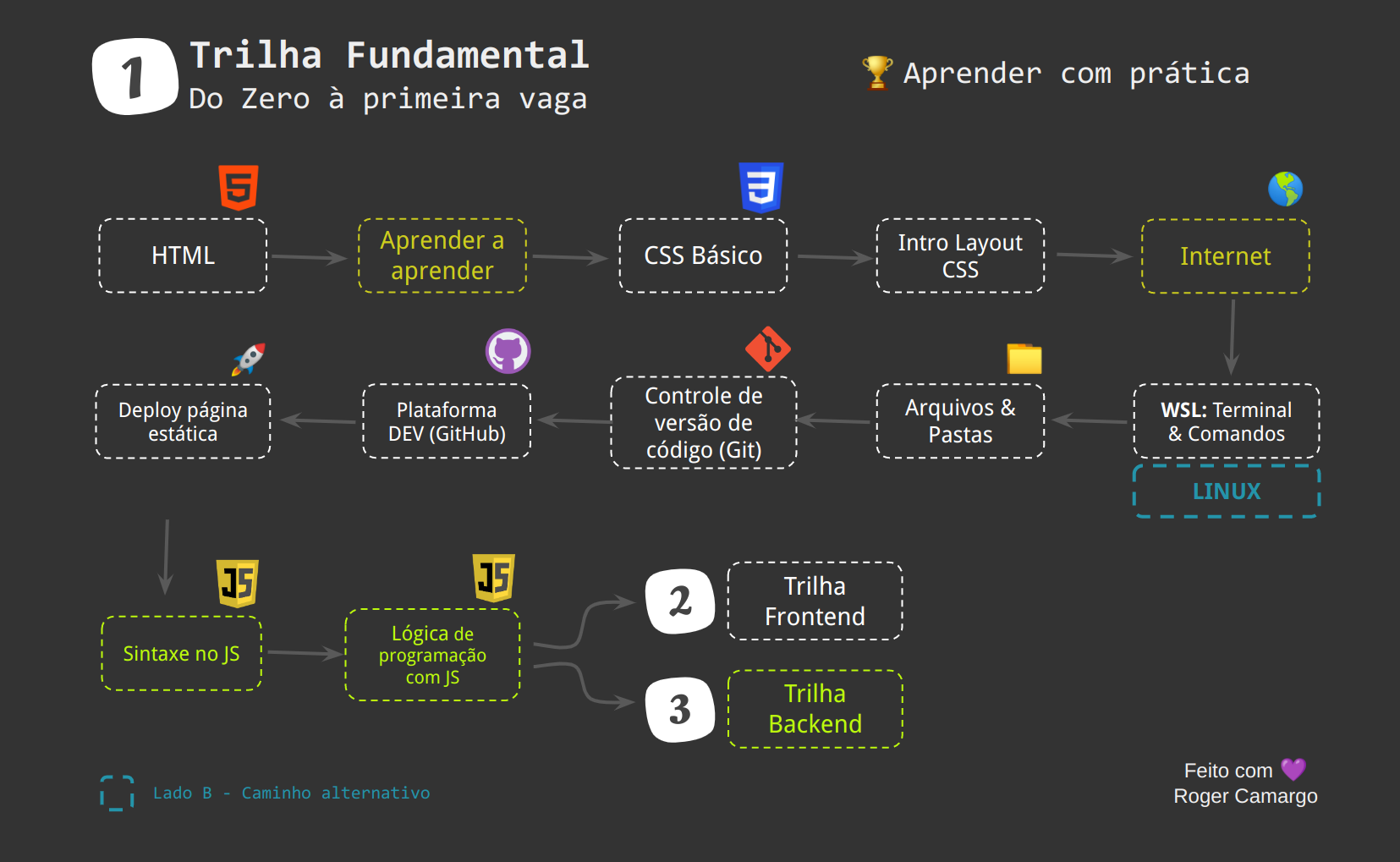
E é estranho entre HTML e CSS, que nada tem a ver com programar de fato, já que elas são tecnologias de design. Até se fala aproximadamente quando envolve o todo, mas em geral quando envolve uma linguagem de programação junto do processo, é o principal. Então o local ali dá uma impressão errada na minha visão, ainda mais para algo definitivo.
Também é estranho isso ser a trilha fundamental e depois vir a frontend porque isso é o frontend, básico, mas é. Veja, bem não estou dizendo que está errado, mas parece que poderia ser mais bem pensado.
Não analisei o resto, mas eu acho que poderia melhorar algumas coisas nesse primeiro ponto. Entendo que fez com carinho, mas minha experiência mostra que isso nem sempre é suficiente. Talvez mudar para o roadmap que você fez, não um que sirva para todo mundo, "definitivo".
De qualquer forma gosto das iniciativas ue as pessoas têm para ajudar.
Faz sentido para você?
Espero ter ajudado.
Farei algo que muitos pedem para aprender a programar corretamente, gratuitamente. Para saber quando, me segue nas suas plataformas preferidas. Quase não as uso, não terá infindas notificações (links aqui).
Massa !
Da uma olhada nessa page aqui, é a mesma pegada: https://roadmap.sh/frontend
Se outros assuntos te apetece, vale olhar aqui tbm: https://roadmap.sh
Comecei a fazer um pequeno guia, mas nunca terminei! Veja se te ajuda a melhorar o seu!
Saber isso antes de pegar no primeiro código: Adda lovelace e sua história Alonzo Church e sua história Alan Turing e sua história
História dos computadores Von neumann e sua história A história das linguangens de computadores
Algol Simula - surgimento de class e herança Alan kay - surgimento da ideia de oop Smaltaltk David Ungar e Randall Smith oop prototipica
Foco em Web: História da internet
Comites de padronização HTML, CSS, JS e navegadores É importante saber como eles funcionam
Dentro do JS front e back: Aprender a como ler uma documentação, como aprender a pesquisar sobre código.
A história do JS.
Saber aplicar lógicas booleanas, estruturas de controle de fluxo como for, while, do while, if else, switch, break, continue, try catch, finally, etc, estrutura de dados como matrizes, listas, pilhas, filas, etc. Tipos de funções, class e function construtora, estrutura de dados.
Entender o This
Saber a história e motivação e a diferença, saber criar coisas simples com programação:
Procedural
OOP - classica e prototipica Herança e a cadeia de protótipos - Imperativo
Funcional - Declarativo
Diferença entre programação funcional e orientada a funções.
Criar código em cada um dos paradigmas acima o qual o JS permite.
Tratamento de erros. Testes de mesa Testes.
Proxy, Reflect, Módulos, promise, async await, json,callbacks, Map, Set, enumeraveis, iteraveis, generators, symbol, ciclo de vida do Js. Memoizing
Saber que a história e como funciona programação: Paralela lógica orientada a eventos concorrente //não precisa saber fazer coisas
TCP, HTTP, DNS, HTTP/2/3, Headers, websocket, funcionamento história, requisição resposta, cookies e JWT.
Front: HTML - História, criar uma página semantica, listas, tabelas, divs, span etc. CSS - História, seletores, criar menus dropdown sem js, uma página responsiva com flex-box e/ou grids
JS navegadores: engines quais existem, como nasceram suas histórias, DOM, Apis no navegador,XMLHttpRequest, fetch, event loop, macrotask queue, eventos, webstreams, Web Workers, shadow DOM, Custom elements, HTML templates, Acessibilidade, Cookies, localEstorage, web push e Web APIs em geral
Criar e manipular páginas com js/DOM e suas APIs
Web app manifests, PWAs. conhecer instalar e usar o arquivo manifest.json Criar um crud aenas front.
saber que existe e como funciona: WebAssembly.
Saber o que é e como funciona Spa, mpa, ssr, ssg, hidratação.
Escolhido uma lib/framework front, aprofudamento em sua arquitetura e escolhas de design, sua história, soluciona o que? onde é ruim, onde não faz muita diferença.
Babel: o que é e como funciona. Webpack
Saber que existe e de forma geral: Front monolitico, microfront ends. Com exemplo.
Criar crud front completinho. Sem acesso a server com a lib/framework escolhido
O jr precisa saber de tudo isso, não profundamente. Não precisa saber aplicar patterns, arquitetura e desing de código.
JR Back com JS
saber o que é um tempo de execução, saber que existem vários tempos de execução Js
Foco em node: Conhecer a história do node seu event loop, Reactor pattern, Libuv, v8, c-ares etc. Módulos internos lib standard(net,http,timers, etc)
Vantagens e desvantagens.
tcp, Módulos HTTP, request–response, websokect, I/O sem bloqueios.
Node.js require e es6(modulos), natureza single-threaded, thread pool, eventos(eventEmitter) natureza orientada a eventos. Npm(saber existencia de yarn, pnpm)
Saber Criar/gravar arquivos.
Precisa montar um servidor simples sem nenhum framework. Precisa montar uma api/crud completo(verbos http) sem nenhum framework.
Framework escolhido: saber história, arquitetura, design de código dele.
Poder implementar um sistema de cache simples em memória.
Bases de dados, persistência: mongo e mysql e/ou postgress. SLQ minimo.
conectar sem ORM, e com ORM.
sessão, JWT - assinado ou não
Precisa montar coisas simples com Stream, webstreams(apis diferentes dentro do node) cluster, childprocess e worker-threads. Saber implementar testes(mesmo que rudimentar) Cron, PM2, REPL, Depuração, templates(ejs, etc), saber usar Cli(de algum framework estudado acima) Saber um poico de SSH
Precisa saber de forma geral sem aprofundamentos: Monólitos, monólito modular, miniserviços, microserviços, CQRS. Design Patterns, monitoramento, registro.
Typescript - saber o que é pra que serve, ter noção simples de uso.
Importante: Controle Git/Source
Implementação: Heruko Netlify Firebase
saber que existem e como funcionam Metodologias (Agile/SCRUM/Kanban)