Como usar uma IIFE (função autoinvocada) para criar um código modular e sem conflitos de escopo
IIFE não tem nada a ver com o if de if else (queria tirar esse elefante branco da sala 🤣).

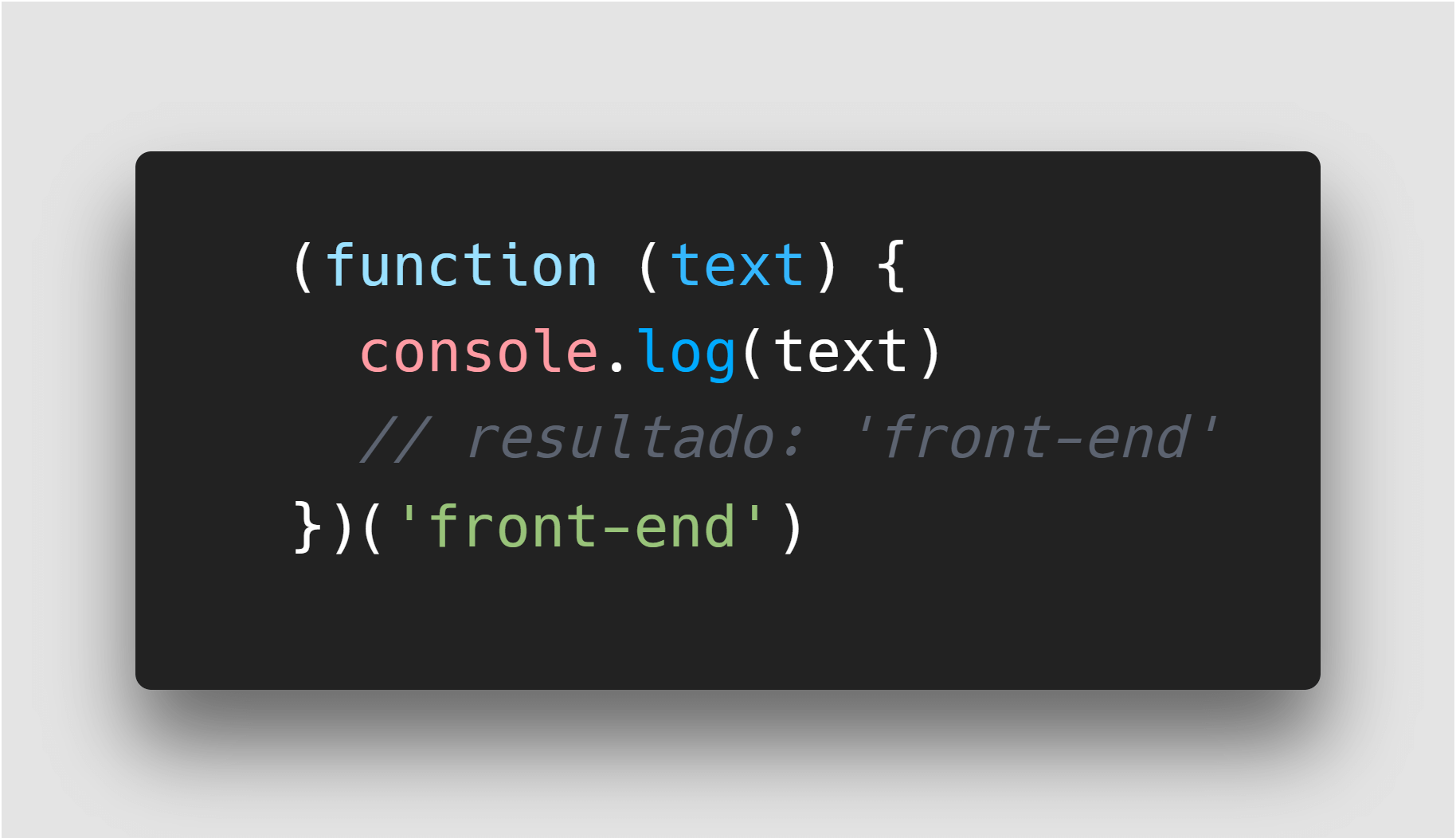
A IIFE, ou Immediately Invoked Function Expression, é a declaração e execução de uma função juntas.
Declaração? Execução? Relembre!
Uma função em Javascript tem 2 "momentos":
- Declaração
- Execução/invocação
// Declaração
function displayName(name) {
console.log(name);
}
// Execução
displayName('Menezes');
Legal, mas... para quê?
No post completo no meu blog eu mostro:
- O que é e para quê serve uma IIFE
- Como passar argumentos para uma IIFE
- Hoisting
- Falo um pouco sobre funções anônimas
- Vantagens de usar IIFE
- Evitar o conflito de variáveis com encapsulamento
- Manter a imutabilidade do código
- Exemplos de IIFE no dia a dia, como:
- Proteger variáveis do escopo global
- Inicializar blocos de código
- Modularidade (um exemplo muito show com uma conta corrente)
- Minificação de código
Se tiver algum feedback ou dúvida sobre o conteúdo, pode comentar aqui ou lá no blog, que vai ser um prazer te ajudar :D
O Link do post está aqui na fonte:
Fala, @deMenezes. A técnica em si, é realmente muito interessante. Li seu texto e notei que embora tu tenha apresentado bons cenários de caso de uso para exemplificar a aplicação dos IIFEs, acredito que posso adicionar alguns detalhes ao texto.
Qual era o contexto em que ele se fazia necessário?
Em uma época aonde o Javascript ainda era terra sem lei, a maior dor era como isolar escopo e expor apenas o necessário em um módulo. Neste contexto IIFEs eram a salvação. Tanto que era comum ver libs JS até idos de 2017/18 ainda usando IIFEs no module pattern. De lá pra cá, já tem um tempo que não vejo isso.
Tá, mas o quê mudou?
Depois da introdução de blocked scope variables (o tal do "let" e "const") o problema de ter variáveis protegidas por escopo foi resolvido. Por exemplo:
{
let x = "qualquer valor"
// Seu código alterando esse valor
}
console.log(x);
// Erro, pois a variável não foi declarada
Já o problema de expor apenas as interfaces desejadas de um módulo, pode ser resolvido com o uso de módulosimport/export.
Saldo final
IIFEs ainda devem ter algum uso, mas não consigo pensar em nenhum exemplo prático. Porém, acredito que conhecer e entender esta técnica certamente enriquece muito nosso entendimento de como Javascript lidava e lida com escopo e hoisting. Valeu por trazer este tópico.