Esses dias mesmo eu tava com curiosidade sobre isso: Virtual DOM. Li a documentação e fiquei ainda mais confuso do que entendi de fato kkkk.
Eu até entendo o conceito e etc, mas na prática, como isso realmente funciona? Como posso "ver" a VDOM? Como posso criar uma VDOM? Como funciona por debaixo dos panos? Isso ainda me pega.
eae cssgabriel, tudo bem?
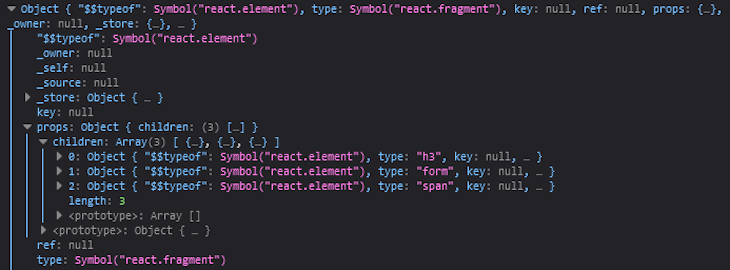
Acho que não tem como você efetivamente ver ela, porque ela fica salva na memória do próprio browser e não efetivamente "desenha" algo em tela, por isso ela tem esse "poder" de acabar sendo leve e rápida, porque, por debaixo dos panos, a VDOM não passa de milhares de objetos em que cada um representa um elemento e seus filhos.
Exemplo:

Então, por debaixo dos panos o que acontece é a implementação de um algoritmo de diffing chamado reconciliação, que vai fazer a comparação entre os objetos e verificar se houve mudança, após isso a DOM real é re-renderizada com a nova atualização.
Na questão de criar uma VDOM não sei onde se encaixaria a não ser criar um novo framework front-end, porque hoje as libs cuidam muito bem disso.
Deixo aqui algumas leituras complementares Documentação React sobre reconciliação Post do blog logrocket (foi de onde obtive essa imagem acima) Documentação Vue.js sobre Virtual DOM