Dark Mode - LocalStorage, Scheme, Button Default ou Local Time?
"O Dark Mode vem sendo requisitado por muitas pessoas, isso até mesmo por mim, ninguém aguenta aquele holofote na sua cara às duas da manhã por abrir uma página web que não tem dark mode incluso."
Eu por exemplo, recorro ao Dark Reader por padrão e vou filtrando quando o site ou página já possuí ou não o sistema de temas alternativos, assim, vou configurando todo mundo que acesso para não me agredir os olhos.
Mas vamos lá, aos desenvolvedores.
Vou analisar com vocês o seguinte cenário.
Imagine que você está desenvolvendo um site, um portfólio, um ecommerce ou qualquer outra página na web e você precisa incrementar o dark mode, qual é a melhor forma de fazer isso?
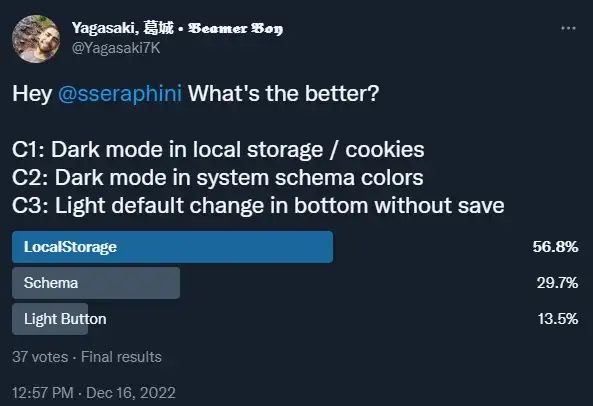
Através do LocalStorage ou Cookies? Através do Scheme de cores que puxa as cores padrão do dispositivo do usuário? Deixamos no botão e o usuário vai ter que clicar para trocar toda vez que acessar? Ou através do horário?
Vamos discutir os prós e contras de cada um:
LocalStorage ou Cookies
LocalStorage ou Cookies é interessante pelo seguinte fator, o usuário escolhe qual tema seguir, se é dark ou light e sempre que ele voltar, ele estará com aquele tema escolhido. O problema disso? É que toda vez que acessar um dispositivo novo, ele é obrigado a fazer a configuração novamente, e claro, se ele esqueceu no modo light e retornar em uma hora da noite, ele vai receber aquela luz imensa no meio da cara.
Prefers-color-scheme
Prefers tem um método inteligente, ele vai pegar as cores do dispositivo do usuário (ou browser) e vai informar ao CSS qual é o modo, se for light, ele manterá igual, se for dark, ele irá jogar o tema escuro antes de qualquer coisa, assim, poupando configuração ou até mesmo acidentes. A desvantagem nisso é que não é possível deixar configurável para o usuário, exceto através do navegador ou dispositivo e, caso o usuário tenha um dispositivo antigo que não possua dark mode, ele infelizmente ficará travado no light mode.
Botão de switch
O botão de switch é uma tratativa interessante também, mas traz consigo uma dificuldade, diferente do LocalStorage, que toda vez que o usuário acessar, ele é obrigado a configurá-lo novamente e fica travado nessa limitação, já que por default ele estará em light mode, inclusive a cada atualização de página.
Horário de dia/noite / Local Time
Já o método dia/noite que foi abordado inicialmente pelo Essentials ~ mas hoje não funciona mais assim ~ é das seis da manhã até as seis da noite ficar no light mode, e das seis da noite às seis da manhã ficar no dark mode. A desvantagem nisso é ficar limitado ao horário do dia, não tendo personalização nenhuma e travado nesse esquema. Para aqueles que usam light mode até mesmo de noite, ficaria a limitação de ficar no dark mode e não poder fazer nada a respeito
—
E aí? O que achou? Qual é a melhor alternativa para se desenvolver e aplicar no seu site ou projeto? Vale lembrar que dessas quatro alternativas, nenhuma delas é obrigatória, mas é bom entrarmos num consenso e claro, elas não são mescladas, já que não é possível deixar o LocalStorage ativo enquanto puxa o Prefers-colors-scheme, já que ele sempre vai substituir o mais antigo.
—
Eu ensino através de analogia e é a coisa mais interessante que existe e poucas pessoas usam, já que você ensina usando o cotidiano como exemplo.
Queria ter recebido esse recado mais cedo, teria me ajudado muito e poupado muita dor de cabeça para entender o que é um teste unitário.
Em questão de código, vai de cada um se vai usar um Jest, React Testing Library ou qualquer outro, o importante é saber o que de fato acontece, quando incrementar e como incrementar.