🎆 AS MELHORES PROPRIEDADES CSS QUE VOCÊ COM CERTEZA NÃO CONHECE PARA 2024 🎆
Esse post também está disponível, originalmente, em formato de Thread no Twitter e, em inglês, no Dev.to
⭐ - O QUE IREI MOSTRAR?
Nesse Post, vou mostrar propriedades CSS INCRÍVEIS que você COM CERTEZA não conhece!
Se você é novo, sempre posto conteúdo de programação por aqui e pelo meu Twitter! Fique a vontade para acompanhar e dar sugestões!
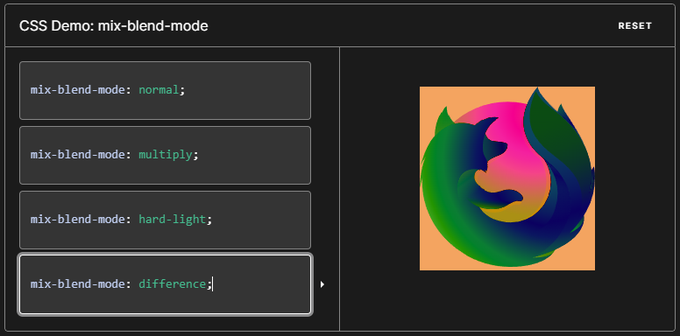
✅ 1 - mix-blend-mode
Essa propriedade te permite controlar como um elemento se mistura com o conteúdo do seu elemento pai e do elemento de fundo
Com ele, você consegue criar efeitos de sobreposição ÚNICOS, entre DIVERSAS outras coisas!
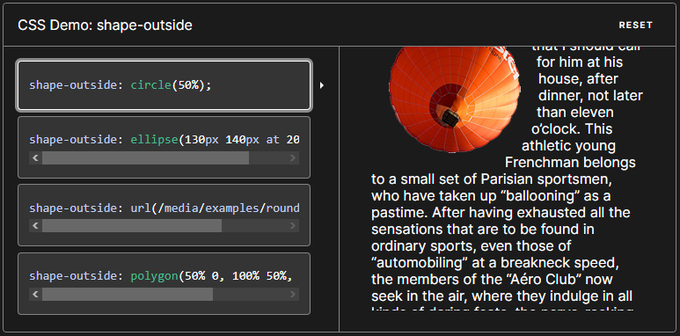
✅ 2 - shape-outside
Essa daqui permite que você envolva o conteúdo ao redor de uma forma específica, como um círculo, um triangulo, um polígono, e VÁRIOS outros
Isso é ÓTIMO para criar layouts mais interessantes e criativos para o seu website
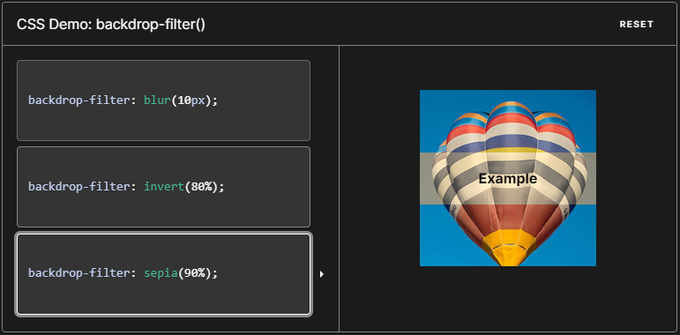
✅ 3 - backdrop-filter
Já essa propriedade aplica efeitos de filtragem, como desfoque ou inversão de cores, ao plano de fundo de um elemento, incluindo os elementos aninhados
Com isso, você consegue criar alguns efeitos visuais que deixam a página INCRIVELMENTE mais bonita!
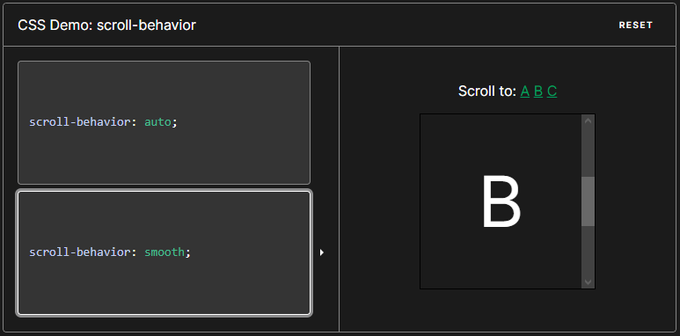
✅ 4 - scroll-behavior
Sabe quando você quer fazer o scroll automático para algum lugar da sua página? Essa propriedade vai te salvar!
Com ela, você configura como será o scroll, se ele será rápido, linear, suave, DA FORMA que você quiser!
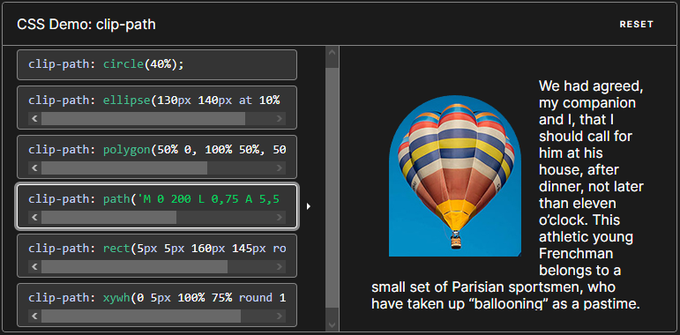
✅ 5 - clip-path
Com essa propriedade, você consegue cortar elementos DA FORMA QUE PREFERIR
Pode fazer uma forma geométrica, uma estrela, QUALQUER COISA, deixando sua página ÚNICA e INCRIVELMENTE BONITA
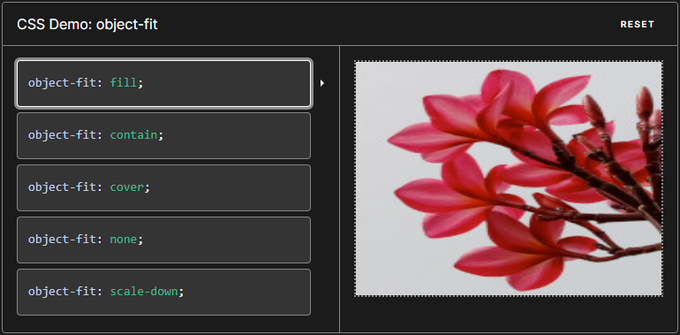
✅ 6 - object-fit
Essa é pra você que NÃO SABE lidar com uma imagem!
Com essa propriedade, você coloca um elemento DA FORMA QUE QUISER sobre outro, seja preenchendo ele, cortando pra fazer uma mascara, QUALQUER COISA
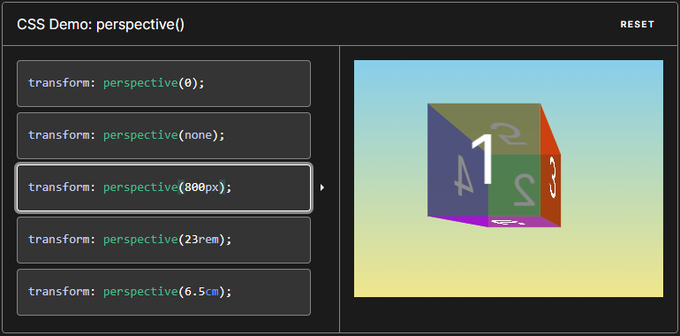
✅ 7 - perspective
Eu SEI que você, muitas vezes, quer criar algum efeito 3D no seu Website e acaba indo sempre pra alguma biblioteca
com ESSA propriedade, você define a perspective do usuário em relação ao eixo Z do website, MELHORANDO MUITO qualquer 3D que você for fazer!
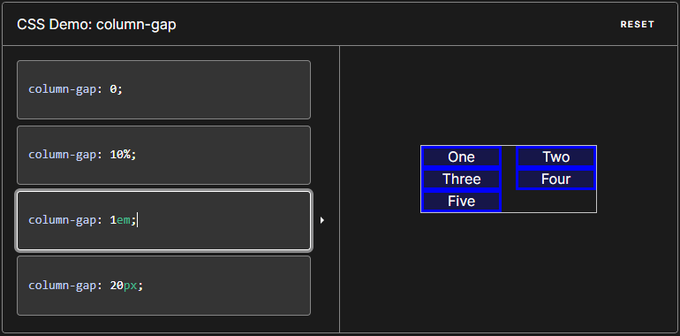
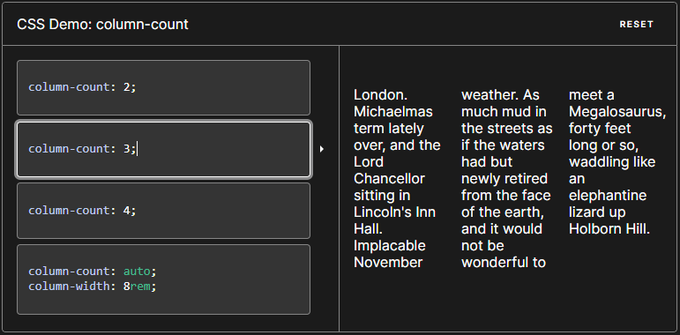
✅ 8 - column-count E column-gap
Essas duas propriedades te permitem dividir o conteúdo de um elemento em um número específico de colunas e definir o espaço entre essas colunas
Com isso, tudo fica MUITO mais organizado, ele pode SALVAR um website!
Veja mais sobre o column-gap! Veja mais sobre o column-count!

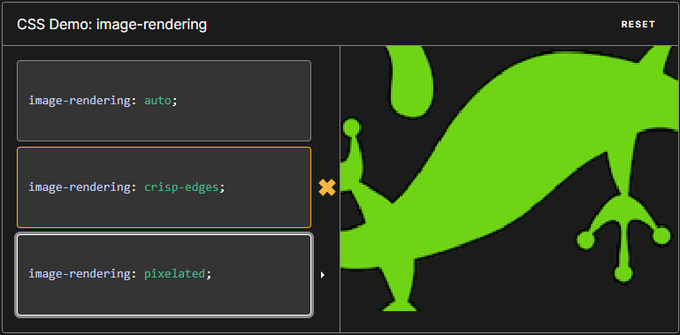
✅ 9 - image-rendering
Sabe quando a imagem ESTA no websote, mas ela fica um pouco estranha?
ESSA PROPRIEDADE te permite DEFINIR como uma imagem será renderizada!
Se ela será pixelada, com bordas mais definidas, VOCÊ ESCOLHE
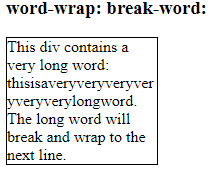
✅ 10 - word-wrap
Sabe quando aquele seu texto fica TODO FERRADO na página, saindo do container e tudo mais?
Então, essa propriedade te permite QUEBRAR a frase SEMPRE QUE VOCÊ PRECISAR!
SEM MAIS FRASES BUGADAS, SEM MAIS TEXTOS RUINS, NUNCA MAIS!
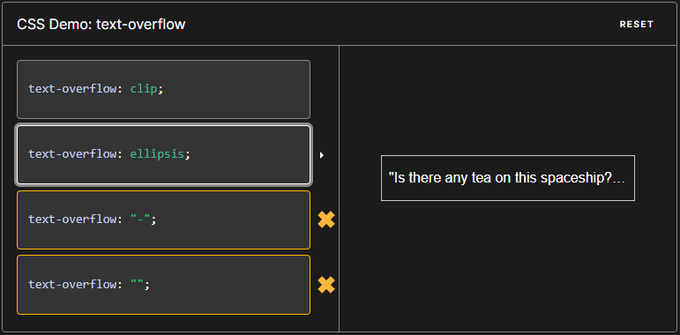
⭐ BONUS - text-overflow
Essa propriedade, assim como a anterior, te permite MELHORAR EM 100% AQUELE TEXTO BUGADO
Com ela, você pode colocar os '...' no final de uma frase que não cabe no container, por exemplo, e MUITO MAIS
ISSO JÁ ME SALVOU MUITO
😄 - OBRIGADO
A última Thread não pegou tanta gente, mas mesmo se nenhuma thread minha tiver resultado, VOU SEMPRE CONTINUAR POSTANDO
Espero que tenha gostado! Lembrando que esse post também está disponível no TabNews e no DevTo!
Minha última thread: https://twitter.com/Luciano655dev/status/1769868521863835956
Veja também meus outros projetos!
better-format: https://github.com/luciano655dev/better-format
DayKeeper (em dev): https://github.com/luciano655dev/daykeeper
OBRIGADO!
Eu conhecia a Maioria, porém alguns eu nem fazia ideia! Nice post.
cara que da hora, alguns eu não conhecia, vou tentar aplicar e dar uma brincada com estas novas que estou vendo aqui, excelente, compartilhe mais,
Recentemente mexi com landing page e usei algumas dessas, mas agora já conheci algumas que usarei hehe, muito bom esse post, parabens!
Caraca são propriedades realmente incríveis! Agradeço muito por ter travo e com certeza vai ajudar muito nos projetos que desenvolvo.
Nem te conheço e já considero demais 🙏
ótimo post