[Dúvida] HTML, Header e Sidebar
Olá, pessoal!
Eu sou Felipe e estou aprendendo front-end por conta própria desde fevereiro.
Porém existem duas dúvidas recorrentes que aparecem sempre que eu vou iniciar um novo projeto, mas que eu acabo empurrando de lado por pensar "Ah, não preciso aprender isso agora, estou fazendo esses projetos só para aprender". E dessa forma eu acabo partindo pro que eu acho que está certo ou pra gambiarra mesmo.
Mas como essa parte maravilhosa da internet foi criada, pensei em utilizar ela pra resolver essas dúvidas chatas que andam comigo há alguns meses.
Então vamos para as dúvidas!
Existem diversos layouts na internet onde a sidebar é bem proeminente ou até mesmo carrega informações mais importantes do que o header do site.

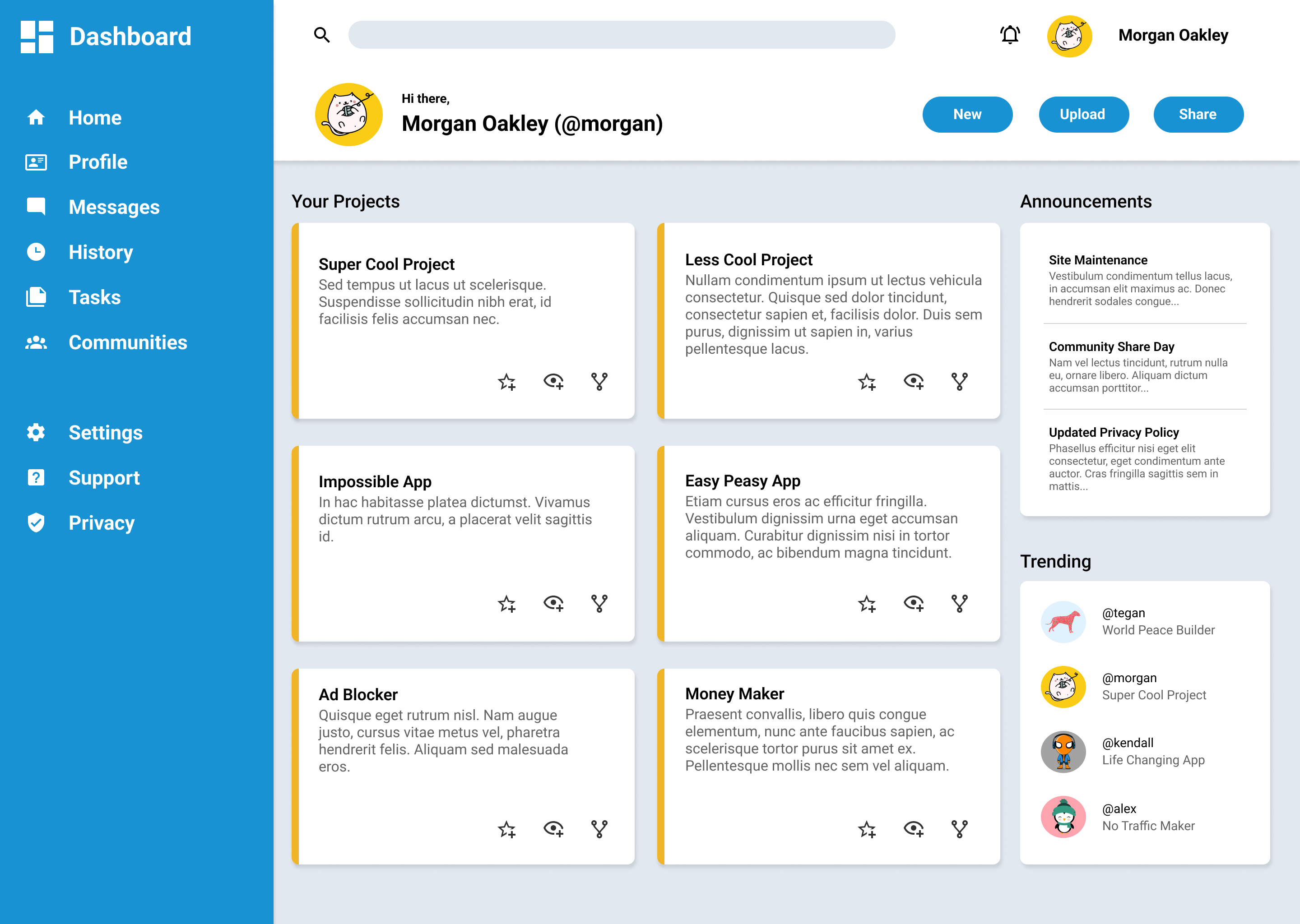
Como podem ver no exemplo acima, do meu ponto de vista o H1 dessa página é a palavra "Dashboard", que não está dentro do header. Além disso, a sidebar carrega informações mais importantes que o header, que em contraste tem somente o nome do usuário, um input para pesquisa e três botões.
1ª dúvida: nesse layout, de um ponto de vista semântico, a sidebar seria realmente só uma div com uma nav dentro? Ou eu poderia tratá-la como sendo o header da minha página, mesmo que visualmente ela seja uma barra lateral?
2ª dúvida: tem algum problema semântico (ou de SEO) colocar o H1 fora do header? (Neste caso, em uma nav, dentro de uma div que serve como sidebar).
Eu sei que é cedo para me preocupar com coisas como SEO (até porque eu ainda estou nas aulas de grid do The Odin Project). Porém também sei como que práticas ruins, quando repetidas várias vezes, podem ser difíceis de se largar no futuro. Portanto eu gostaria de matar essas duas dúvidas logo e aprender a fazer o "certo" de uma vez, ao invés de ir empurrando com a barriga igual eu estava fazendo :p
Se ficou confusa a forma de apresentar a dúvida, peço que me avisem que eu tento esclarecer nos comentários.
Desde já agradeço a ajuda de vocês!
Olá Felipe, primeiramente não se preocupe em achar UMA maneira correta de estruturar seu código. Apesar de termos regras e boas práticas gerais, quanto ao uso de elementos HTML (principalmente quando se trata dos elementos semânticos), quando o assunto chega ao nível de "estrutura do meu projeto" muitas vezes o "correto" acaba caindo no vale das opiniões.
Leia minha resposta como uma opinião minha embasada na minha experiência e achados enquanto Desenvolvedor Web.
Tenha em mente que semanticamente nada te impede de ter mais de um <header>, <h1> ou <nav> na página, contanto que faça sentido. Assim como na linguagem falada, a semântica muitas vezes depende do contexto.
Baseado na imagem que você mandou e tentando ser o mais semântico possível, eu construiria na seguinte estrutura:
- uma
<div>abraçando tudo - sidebar como
<aside>com o título em<h1>por ser o título da página- esse
<h1>poderia estar em um<header>se você considerá-lo o<header>do<aside>eu só não acho necessário, não tenho "bons motivos".
- esse
- navegacão como
<nav>com<ul>-><li>-><a> - conteúdo principal como
<main> - Your projects, Trending e Announcements como
<section>com seus respectivos títulos como<h2>por que eu acredito que não são tão importante quanto o título da página - Cards como
<ul> ou <ol>-><li>-><article>com seus títulos em<h3>e descrição como<p>
HTML simplificado:
<div>
<aside>
<h1>Dashboard</h1>
<nav>
<ul>
<li>
<a>Home<a/>
</li>
<!-- e por ai vai... -->
</ul>
</nav>
</aside>
<main>
<header>
<!-- Tudo o que vemos no topo -->
</header>
<seciton>
<h2>Your projects</h2>
<ul> <!-- ou <ol> se for uma lista ordenada -->
<li>
<article>
<h3>Titulo do projeto</h3>
<p>Descrição</p>
</article>
<!-- outros projetos -->
</li>
</ul>
</section>
<!-- outras sections como descrito acima -->
</main>
</div>
Pare determinar a importâcia de um heading (h1, h2... h6) eu normalemente tento pensar como eu explicaria para alguém onde encontrar algo. Por exemplo para encontrar o Easy Peasy App você vai pra Dashboard -> Your Projects -> Easy Peasy App e aí defino uma certa hierarquia.
Quanto ao <h1> fora do <header>, eu não encontrei nada concreto que diga que o SEO seja afetado por um <header> sem <h1> ou um <h1> fora de um <header>.
Normalmente para dúvidas como a sua eu recorro ao web.dev, MDN, w3school e a famosa arena de batalha StackOverflow.
Espero ter sido minimamente útil e adoraria ouvir opiniões, sua e dos outros leitores. :blush: