Vamos tornar a web responsiva com apenas uma linha de instalação? Estou em busca de contribuidores!
Essa semana publiquei um pacote no NPM (em versão beta) que tem a missão descrita no título: tornar projetos responsivos com apenas uma linha de código!
Apresento para vocês o pacote responsive-app [beta]
Foram alguns anos experimentando e desenvolvedo essa técnica, que hoje consiste em:
- Definir a font-size da tag html dinâmicamente (com um script), levando em consideração: 1.1 Resolução da tela 1.2 Tamanho da fonte do navegador (acessibilidade web)
- Pré-processar definição em pixels, transformado-as em rem
- Centralizar elementos em telas mobile (funcionalidade experimental)
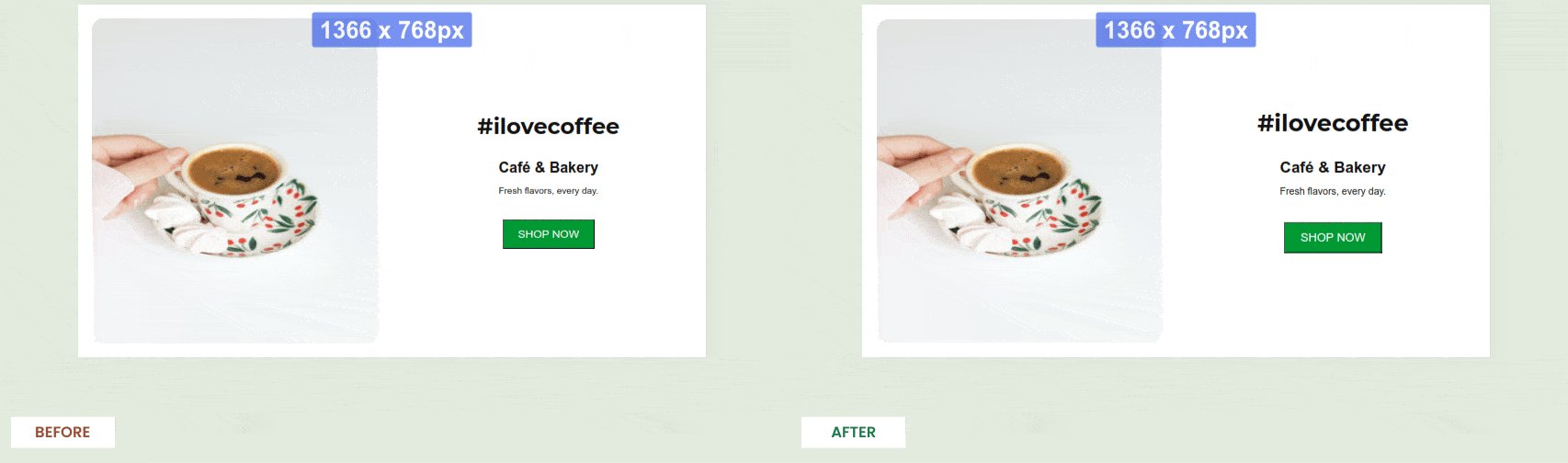
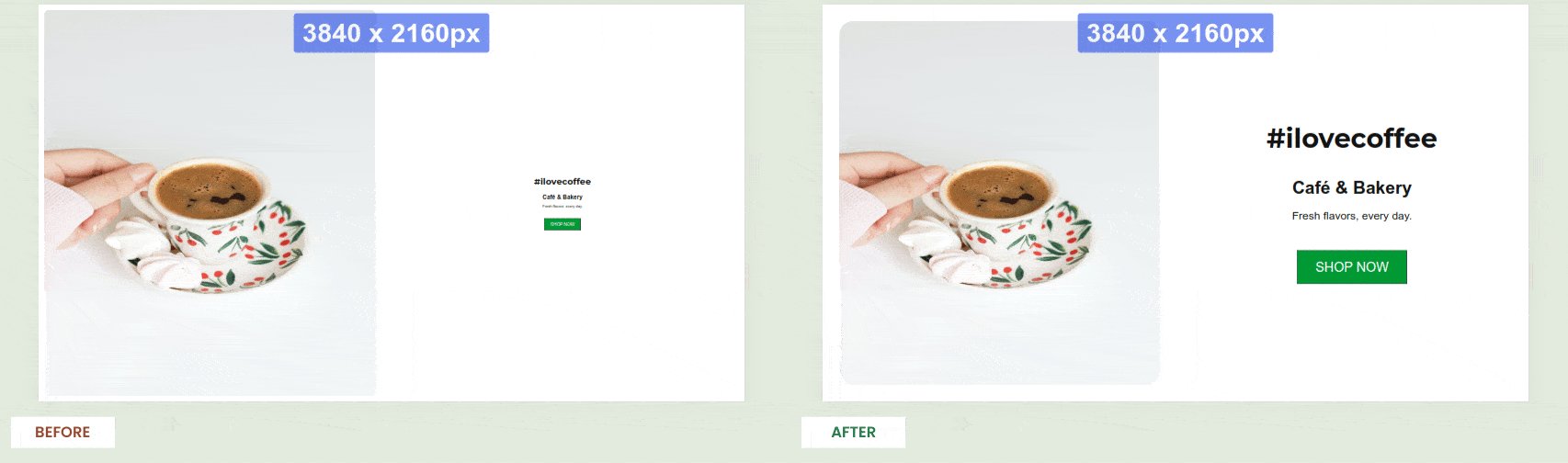
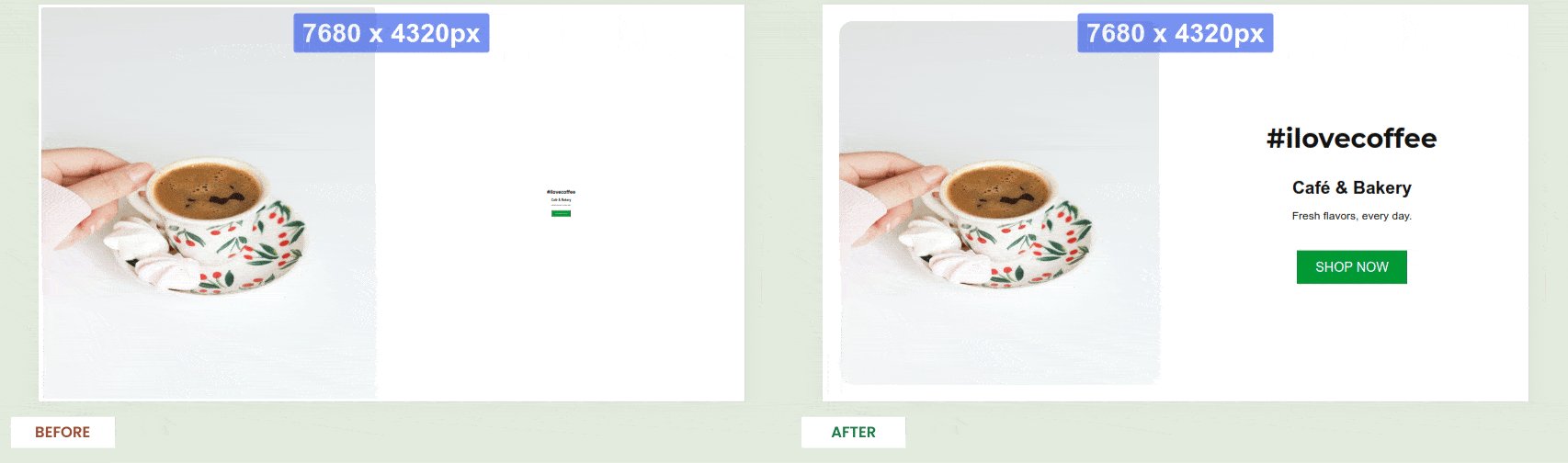
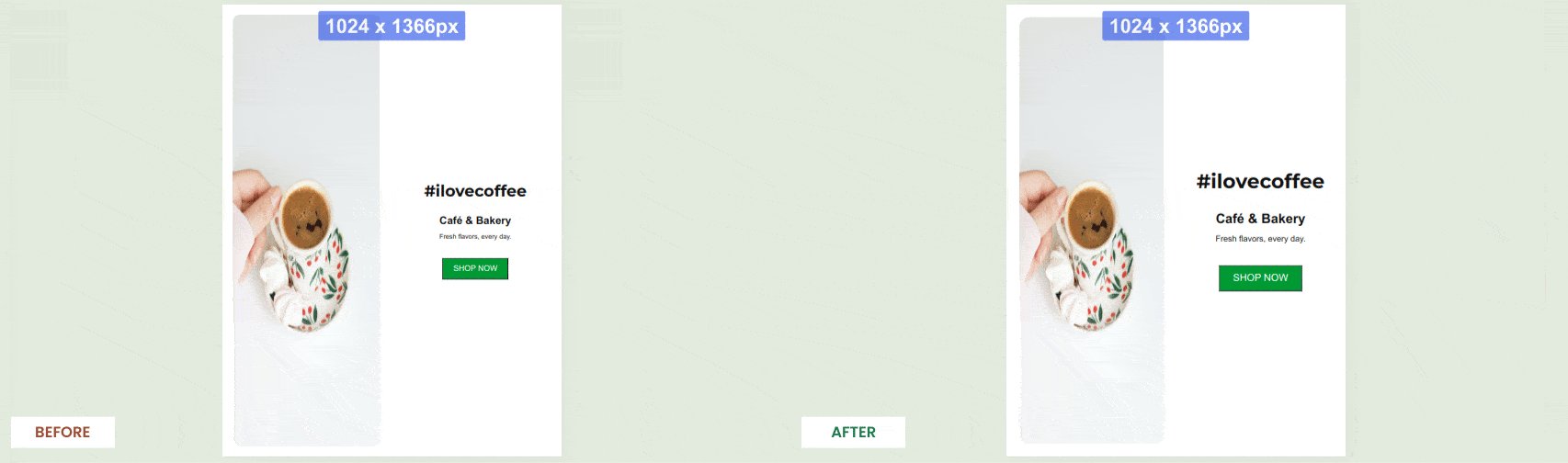
O resultado disso é que as proporções entre os elementos e de tamanhos são mantidas através de todas as resoluções de tela:

Com apenas uma linha de instalação (exemplo utilizando Rollup):
import responsive from 'rollup-plugin-responsive-app'
export default {
...
plugins: [
...,
// Last plugin on the list
responsive()
],
};
O grande objetivo aqui é que desenvolvedores (tanto FE quanto BE) economizem tempo ao criar um novo projeto e não precisar lidar com a responsividade, confiando que a interface estará apresentável em todas as resolução de tela. Parace ótimo, não é?
Então após lançar essa versão beta, estou buscando apoio e contribuidores. Inicialmente a ideia é testar esse pacote em diferentes contextos, projetos e frameworks (React, Angular, Vue...) para que o processo seja o mais abrangente possível.
Quem topa esse desafio?
Muito bom! Esse exemplo é perfeito para demonstrar o que seu projeto faz. É realmente cabuloso ter que ajustar o tamanho da fonte pra cada tamanho de tela (e as vezes nem fica proporcional).
Torço muito para que o projeto continue. Parabéns!
Achei a ideia sensacional! Vou fazer alguns testes e verificar se consigo contribuir para agregar no projeto.
O legal seria por uma linha no head do html de qualquer site :) O número de usuários de pacotes npm pode parecr grande, mas é minimo perto dos que não usam :)
Cara, que ideia TOP, pra eu q sou pessimo no front, iria ser como uma luva kkkkk.
Meus parabens pelo o projeto, não sei como posso ajudar, mas seria legal se a comunidade pudesse abraçar este projeto.
Legal cara! Me parece que eu ainda terei que pensar no comportamento mobile do site (diferença entre tela horizontal grande e vertical pequena), mas a diferença entre resoluções dpi,esse tipo de coisa ele ajusta pra que a experiência seja sempre parecida... Do tipo se eu abrir um site pensado pra FHD em 8k o layout ficaria parecido. Isso mesmo?
Baita trampo cara, parabéns!
Top demais, é bom ter uma parada mais simples de usar para implementar esse tipo de coisa, parabéns arthur, depois vou tentar ajudar de alguma forma!
muito massa sua ideia!
Muito interessante, mas chega tarde. Hoje em dia o conceito simples de responsividade nao é mais útil por si só quando falamos em eficiência frente aos indexadores. Todos os projetos de alto desempenho que fazemos seguem regras de mobile first, separando claramente o que é do que em cada dispositivo.
Achei a ideia espetacular, espero que dê certo! Vou acompanhar e tentar contribuir xD
Irmão, isso irá economizar tanto trabalho pra gente, incrível a sua iniciativa. É o dev ajudando o dev. Sucesso pra ti!
Legal, porém responsividade não é só isso. Abrange muitas coisas.